Introduction
In this guide, we are going to learn how to debug JavaScript code as a beginner. Learning how to debug is one of the most important skills for developers to have. By learning how to troubleshoot the issues, you will be able to fix any bugs and finish building projects.
For those who are completely new to programming, a bug is when your code is not working properly or does not work the way you expected. The process of identifying, searching, and repairing the bugs is called debugging.
This guide is by no means comprehensive and teaches every tool and technique of debugging JavaScript errors. It will teach you enough to bypass basic bugs that are otherwise impossible to solve on your own.
Alright, without any further ado — let’s get down to it.
What makes debugging difficult for beginners?
The reason why debugging is difficult for beginners is because it’s not obvious where to begin to fix bugs.
Many tutorials you followed are created and edited in advance and thus you rarely encounter obstacles. Building real projects, however, is much different from guided ones as you’ll deal with bugs in every stage of the project.
This begs a question then: “If I’m always going to get stuck, then how am I suppose to solve the bugs by myself?”
The solution is this: we are going to use a method called Read-Search-Ask. Read-Search-Ask is a step-by-step approach to solving programming problems. It means when you got stuck in coding, you read the documentation and error messages, search the problem on Google, and ask developers for help and guidance.
This concept has been originated from freeCodeCamp and learners have found success in debugging errors using this approach. While this article will focus on JavaScript, this method also works in any programming languages and frameworks.
Allow me to show you how it works:
Read the code and error messages
Let’s say we want to create a simple feature that the text will turn red color when we click a button. Here’s a code sample:
<p id="exampleText">
This text will turn red if you click the "Click me!" button.
</p>
<button onclick="turnRed()">Click me!</button>
<script>
function turnRed() {
document.getElementById("exampleText").style.color = "red";
}}
</script>
When we save the changes and run the code, we noticed that it’s not doing anything. What happened? Our code has a bug! Here’s how to identify the problem:
Using Chrome Developer Tools to read error messages and find bugs
First, check if we have any error messages. To do that, open the C by pressing Ctrl + Shift + I keys or Command + Option + J for Mac. Alternatively, we can also open it by right-click the mouse and select inspects.
When you open the developer tool, click the console tab on the top of the window and from here you can check if there are errors and if yes, it will point out the source of the problem.
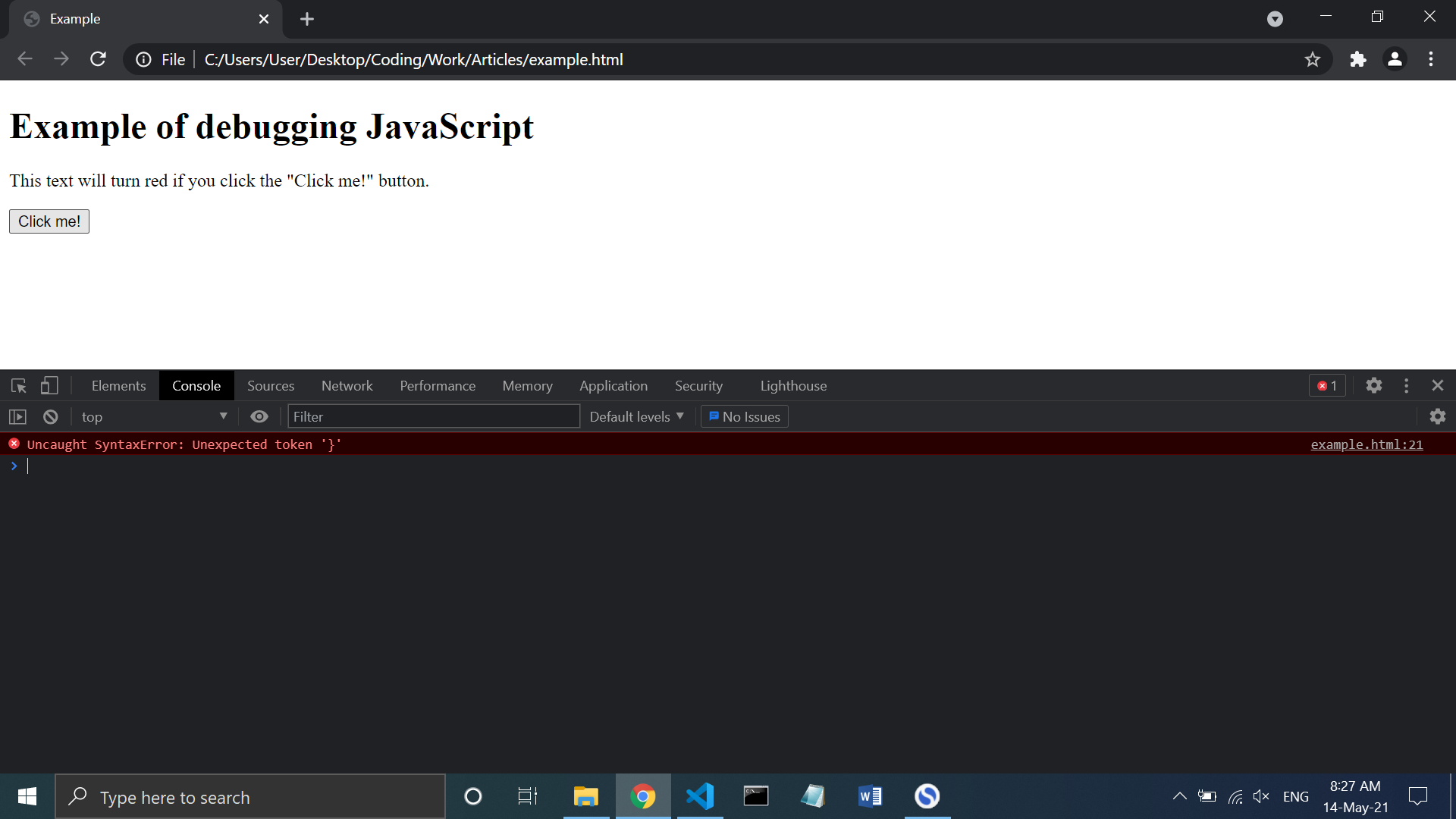
Here’s a screenshot of a first bug example when clicked on the console tab of Chrome Developer Tools:

In the console, the message reads: Uncaught SyntaxError: Unexpected token '}' What the error is saying is we make a typo.
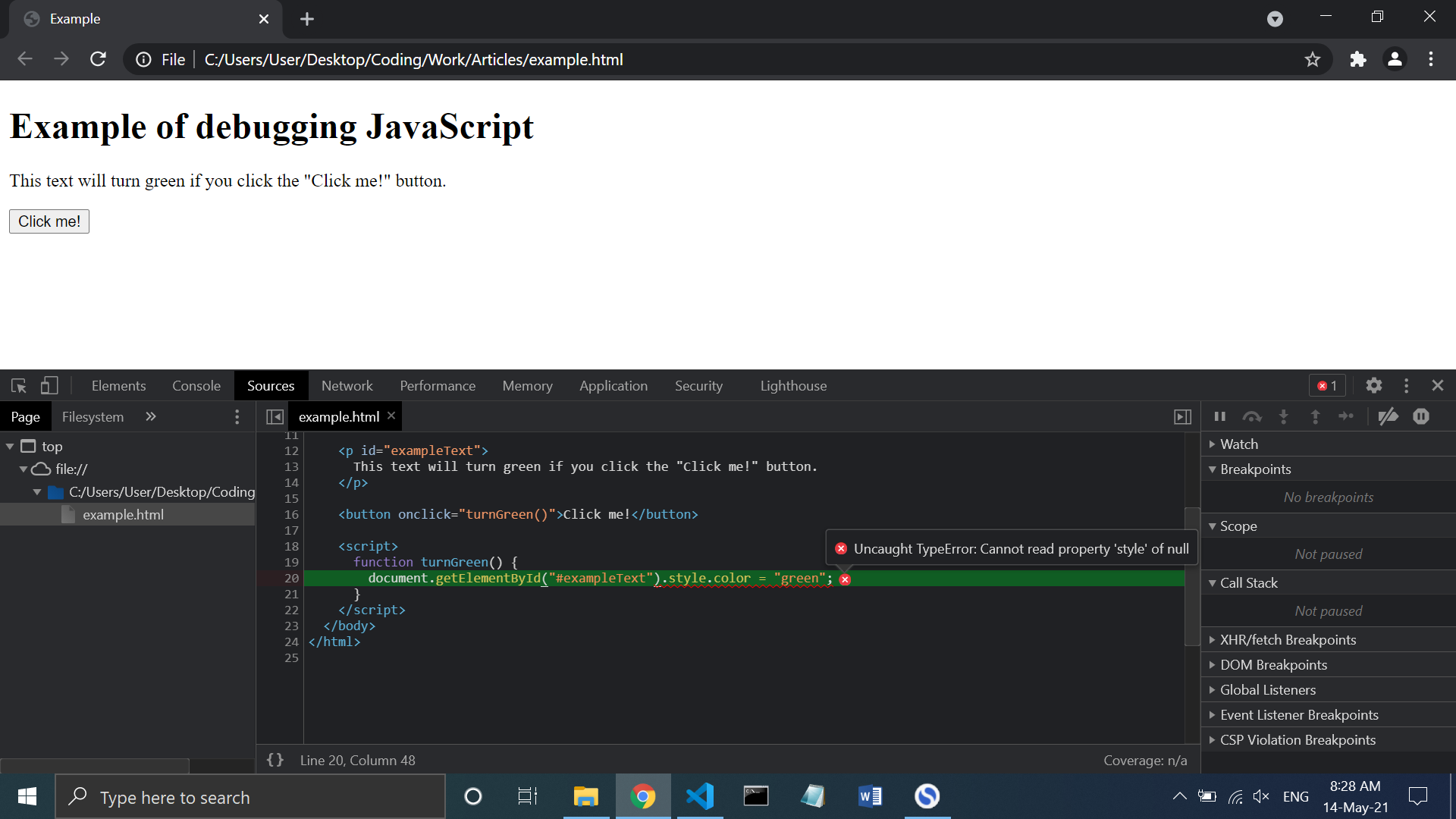
To view where the typo is, click the Source tab in the Chrome Developer Tools window. We discovered that the problem is we’ve added an extra closing bracket } and by removing it, the error is gone. Our code is now working.
Here’s a screenshot of the culprit bug when clicked on the source tab of Chrome Developer Tools:

Therefore, the first step of debugging JavaScript errors is to check your code carefully. Read the code line by line. While this may sound nothing, you’ll be surprised how often you’ll make small mistakes like typos, placing your code statements in the wrong place, or not closing the brackets properly.
To avoid making small errors like this, consider using Linting. Linting is a process where it checks if you make any code mistakes before the changes are saved and run the program. The most common tool developers use is ESLint. You can use it with pretty much any text editor or IDE.
Search and research the problems
Okay, what if we found the bug but still don’t understand the error message? This is where the second step of debugging JavaScript errors comes into play: Searching the problem.
To see how it works, let me show you another sample code that has a bug:
<p id="exampleText">
This text will turn green if you click the "Click me!" button.
</p>
<button onclick="turnGreen()">Click me!</button>
<script>
function turnGreen() {
document.getElementById("#exampleText").style.color = "green";
}
</script>
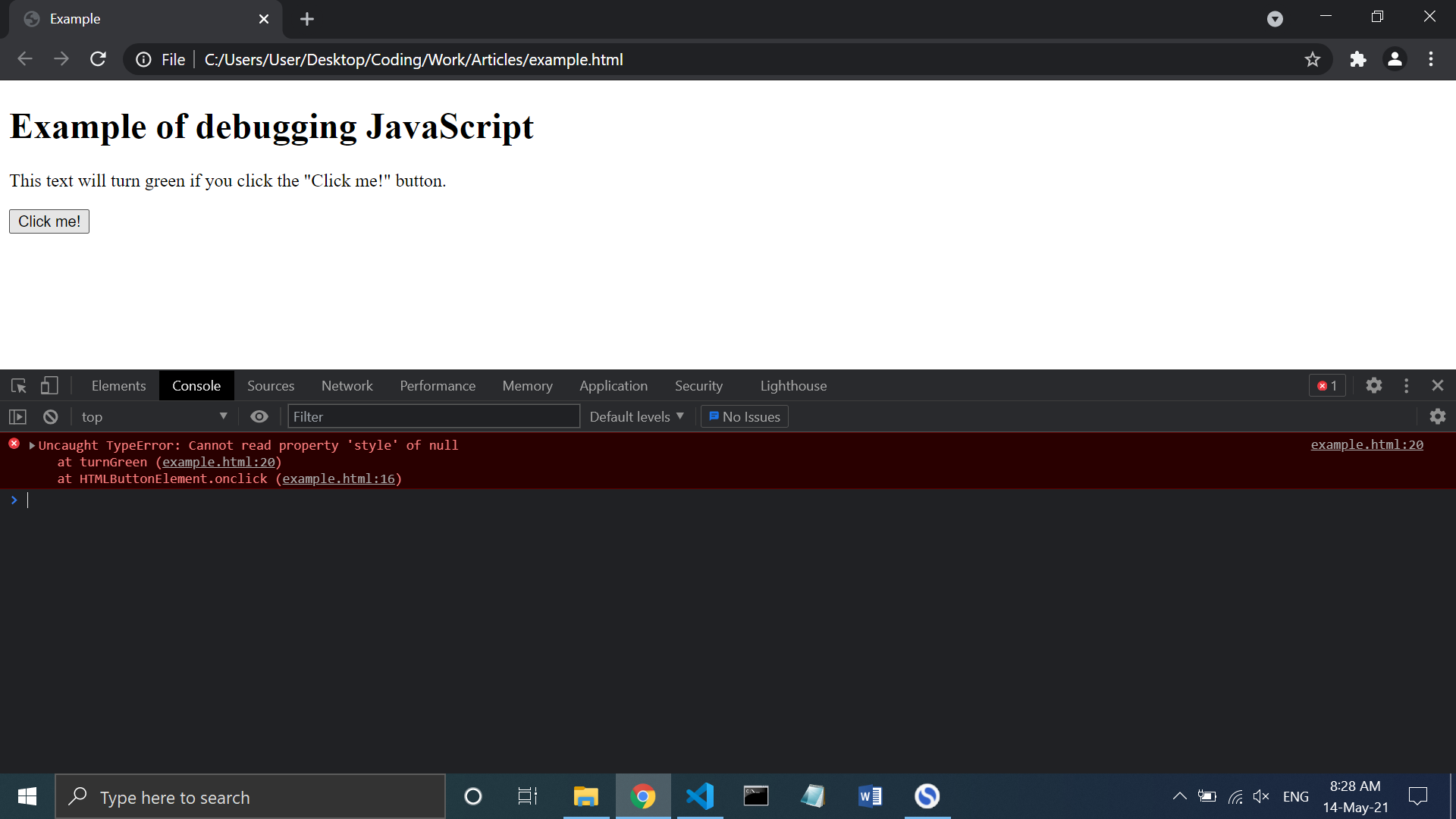
Here’s a screenshot of second bug example when clicked on the console tab of Chrome Developer Tools:

In our example, the error message reads: Uncaught TypeError: Cannot read property 'style' of null. We have no idea what that means and so to understand the problem, we will open Google search (Or any search engines) and copy and paste the message into the search bar and see the results.
More often than not, the search results will show Stack Overflow and we’ll open one of its links to read them and find a potential solution. To save time, we selected this one.
After reading the answers, we learn that what caused the bug is we put a hashtag # inside the getElementById bracket and since we specify getElementById, JavaScript will go directly to the element with the id of exampleText. That’s why the hash ‘#’ is not needed. If we want to use a hashtag, we have to replace getElementById with querySelector.
Once we removed the hashtag, it should work now.
Benefit of searching the problem through Google
The main benefit of searching the problem is no matter what coding problems you have, chances are someone has already faced the same problem as you and figured out the solution.
There are few things to keep in mind when researching the problem:
- It’s recommended to read from the documentation first and study the theory. By understanding the errors in-depth, it will help you to find solutions on your own and improve JavaScript knowledge as a whole.
- In StackOverflow, it’s a good idea to read other answers than the one marked as the accepted answer because some of them are more relevant to your situation.
- While you will frequently see Stack Overflow links in the Google search results, don’t limit yourself to one resource only. Check other websites like blogs or forums as you may find solutions in unlikely places.
Asking people for help
Most of the time, you’re more likely to solve problems by following the first two steps alone. Sometimes though, you’ll still get stuck finding the solution, even after spending a long time reading and researching the problems. When this happens, we will use the last step of debugging JavaScript errors which are asking another person for help.
Getting a person you know to check your code
If you know someone like a friend or family who is a developer, ask them to check your code to see what’s causing the bug on your JavaScript project. This is because there are some things only a second pair of eyes can see.
The main benefit of asking a real person to help you is to get unstuck problems pretty quickly. What may otherwise take you days or weeks to solve; an experienced developer will be able to spot a problem within 10 minutes or an hour depending on the complexity of the issue.
Another benefit is while you may be getting closer to a solution but still missing one final piece of the puzzle; the only way to acquire it is by having a real person look at your code.
Plus, they may also point out some tips and guides that you haven’t discovered yet, and thanks to it, you are more likely to solve issues by yourself should you run into them again in the future.
Tip on getting the most of a person checking your code
To get the most of this step, you can help them by providing necessary information like what exactly you’re trying to do, what issues do you have, and what have you tried so far to address the problem.
For instance: Instead of saying, “My JavaScript project is not working. Please help.” say “Hey, I’m trying to get X to work properly but nothing is happening because of Y. I’ve read examples from guides and documentation, and after implementing Z, it still didn’t work. Can you take a look at my code and see what’s preventing X from working?”
That way, not only they’ll find a solution more quickly because you gave them useful information; they’ll also respect you for putting an effort into finding solutions on your own and not looking for an easy way out.
Using Stack Overflow to help find difficult bugs
In case you don’t have anyone to consult you, what all developers do is using StackOverflow to get coding help. Stack Overflow is where you can ask just about anything related to coding and get answers from experienced developers who’ve been working in an industry for a long time.
Before submitting the question, make sure you followed the guidelines of asking questions correctly. The guidelines are right here but to summarize it for you, make sure your question is:
- Specific programming language (JavaScript, in this case)
- Keep the question brief and not write a story-length paragraph.
- Paste the source code (Don’t post the entire code - only the parts where it’s producing a bug).
- When appropriate, attach a photo or link to the project where it’s showing the errors.
- Tell them what you’ve tried on your own so far (Use step 1 and 2 as a reference)
As long as you keep these guidelines in mind when opening a new question, the people there will be more than happy to assist you.
Conclusion
In this guide, you have learned today how to debug JavaScript errors by:
- Reading the error messages and double checking if you make typos or syntax mistake
- Search unfamiliar error messages through Google and learning
- Asking a developer to help you point out your problems and suggest possible answers or tips.
I hope you find this guide helpful and make you better as a developer. Thank you for reading and happy coding!
Read more JavaScript tutorials or Learn Full-Stack JS from scratch!