In this article, you are going to learn what a function is in programming. You will learn how functions work, and I will show you how you can create a straightforward program. You’ll use the programming language JavaScript, as this language is relatively easy to use and understand from the top level.
By the end of this article, you will better understand the function concept and improve your knowledge of the computer programming fundamentals.
Alright then, let’s get to know what a function is and how you should use it.
What is a function
A function is a block of code that performs a particular task. As a programmer, you create functions so that you don’t have to write the same code again and again — you can write it once and use it everywhere. Another benefit is an improved structure of your code. You divide a big program into smaller ones which helps you easily manage the complexity of the coding task.
A function is also one of the core concepts of programming. That means it’s important to understand function very well since it allows you to make the program run. Like how a car will not work without an engine, your program will not work without functions.
You can find functions in just about every programming language available in the world. Certainly, there are exceptions, but these are so rare that it’s not even worth mentioning them. While each language has different looks and rules on how to write functions, they all essentially do the same thing: run the logic of your program.
How you can use functions in programming
You mainly use a function to create a program or subroutine (also called a feature) for later use. Then when you are ready to use that feature, you can run the program in three different ways:
- When an event happens, like you clicked a button, link, or refreshed a page.
- When certain conditions are met, like the countdown timer reached zero.
- Automated execution. Yes, you can even make the program run by itself without any inputs from you!
In short, if you want a program to do any specific tasks — then you will need a function.
How function works
To see how a function works, let me show you what a function syntax looks like in JavaScript:
function nameOfFunction() {
// Code to be run...
}
Let’s break down this example:
- function is how you define (or create) a function in JavaScript. Writing that keyword is necessary to activate JavaScript function features.
- nameOfFunction is the name of a function. It should be followed by parenthesis (). You give the function a name because most of the time, the program contains more than one function, and the only way to tell them apart is the names of the functions.
- {} is the scope. Any code you put inside the scope is accessible from that function alone.
- Inside the scope (the area where I wrote “Code to be run…") you’ll put the statements or expressions. Those will likely be variable declarations or calls to other functions.
- Statements are the instructions you give to JavaScript to do specific tasks like calculate a number, create or delete data, and much, much more. Statements are the heart of the function.
- Keep in mind that if the string starts with
//in JavaScript, it’s considered a comment. A piece of text that’s not evaluated by the computer. You’ll use it as hints to what happens in the program.
Create your first JavaScript program with a function
Okay, now I’m going to show you how to create your first program with a function. We will use JavaScript because this programming language is fairly straightforward to create functions and run them. Plus, you don’t need to install any additional software.
We’ll only need 2 things:
- a text editor to write your code
- and a web browser to run the program
Before you begin, you will need to create an HTML file and name it example.html or whatever you like. Just make sure you save it as an HTML file. Then open a text editor of your choice and open an HTML file that you just created.
Inside the HTML file, write <script> opening tag and </script> closing tag. These script tags will allow you to write JavaScript code in an HTML file. For this little guide, you will write JavaScript code between the script tags.
It should look like this:
<script>
// JavaScript code goes here
</script>
Now, you’re ready to follow the steps below. Let’s go create your first program!
Step 1: Define a function
To create a function in JavaScript, you first write the keyword function. This will define the function and you will be able to access its features.
<script>
function
</script>
Step 2: Give the function a name
Second, you write the name of the function. Here I give it the name sayHello, but you can write whatever you want. However, you cannot name it “function” as this word is reserved, meaning you cannot use that name at all.
You then end the name with the parenthesis () as this is a rule of JavaScript. Parenthesis has an actual purpose, but I won’t tell you about it just yet to keep this article simple and easy to follow.
<script>
function sayHello()
</script>
Step 3: Give function an instruction to do
Third, you create a scope by writing curly braces {}. What it does is anything you put inside the curly braces will perform the actions after you call (or run) the function.
This scope is where you give JavaScript instructions to change the color of the text, refresh the page, submit the forms, etc. Anything you can imagine happens on this scope.
For now, though, let’s keep it simple by writing alert("Hello World!");
This code will display a message “Hello World!” when we run the function.
<script>
function sayHello() {
alert("Hello World!");
}
</script>
Cool, you’ve created a function but it’s not doing anything. So how do you run the code you just wrote? The answer is you write one more code that will run the function.
Step 4: Run the function
So, the fourth and final step is to write the function name with parenthesis again and make sure the code is outside of the scope (Remember scope are inside the curly braces). That’s because the whole point of that code is to run the function and it won’t run if you put it inside the scope.
This is how the code should look at this point:
<script>
function sayHello() {
alert("Hello, World!");
}
sayHello();
</script>
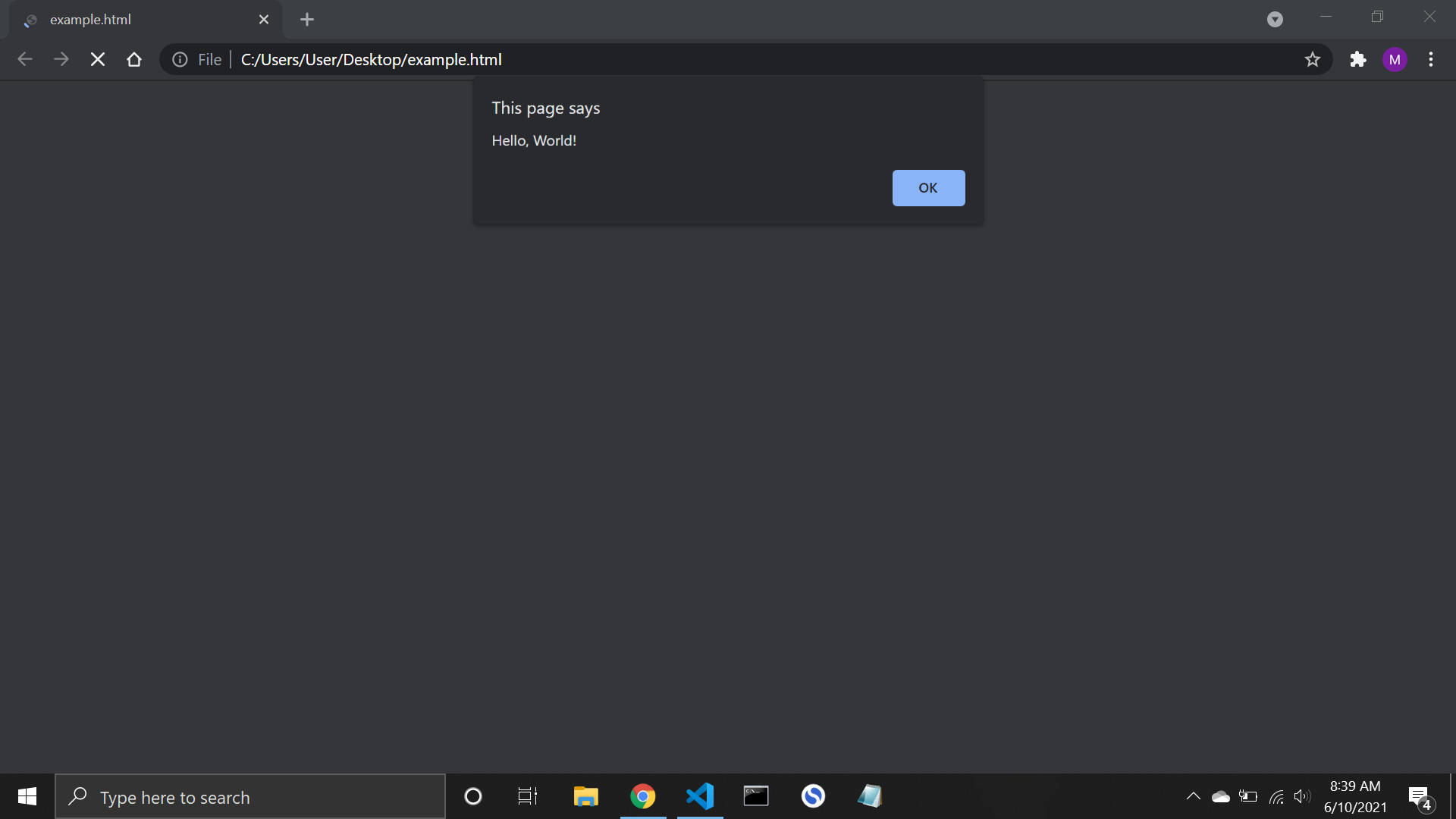
Now go ahead and open the HTML file on the browser to see what happens. The popup message will appear and shows “Hello World!”.

Congratulations! You just created your very first program! This is how websites, applications, and all kinds of software are created using functions.
Summary
Here’s a quick recap of what you’ve learned about the function in programming so far:
- A function is a piece of code that does one specific task.
- It can be written once and used everywhere in your program.
- Function makes your life as a programmer easier as you can break a big program into smaller ones to manage it easily.
- To create a function in JavaScript: You first define it with a function keyword, followed by the function name, and end it with parenthesis (). Next, you create a scope {} where you insert instructions to be run, and finally, you write the function name again but this time it should be outside of the scope.
There’s still more to cover about what function can do and other programming concepts before you can go and create some serious websites and applications. And so, if you are interested in learning more about functions and modern web development, join my Full-Stack JavaScript Program, where I teach you from the basics to getting a job as a software engineer.
I will teach you everything you need to know about JavaScript with lots of practical examples and quizzes to help you improve your JavaScript knowledge.
Ultimately you will prepare for a technical interview, get a job and become a programmer.