When used in a CSS selector, the greater than symbol (>) represents the direct child relationship between two elements.
The greater than “>” sign in CSS means selecting the HTML elements that are the first direct descendant of the parent element but ignore the second, third, and other descendants. The greater than sign “>” is also known as the child combinators.
Note that less than sign “<” is not a valued CSS selector, and it will not work.
A code example
Here’s an example of how > is used in CSS:
<style>
div > li {
background-color: yellow;
}
</style>
<div>
<li>List 1 is selected</li>
<li>List 2 is selected</li>
<ul>
<li>List 3 is not selected</li>
<li>List 4 is not selected</li>
</ul>
<li>List 5 is selected</li>
<li>List 6 is selected</li>
</div>
<li>List 7 is not selected</li>
<li>List 8 is not selected</li>
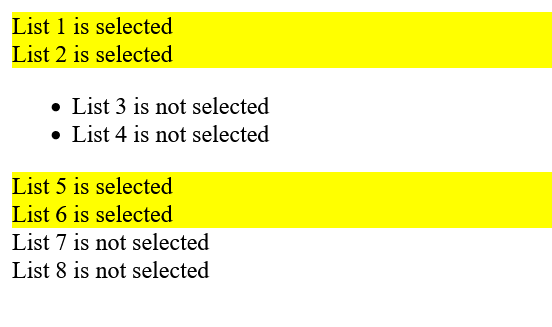
And here’s how it will turn out:

Let’s take a look at what happening in the code:
We added the div > li selectors and then set the background color to yellow in the style sections. What that means is any list tags which is inside the div and are also first descendants are highlighted with the yellow background color.
Since list-1 and list-2 tags are inside the div element, and also they come straight after the div element, they are highlighted.
Look carefully at list-3 and list-4 tags. These list tags are actually inside another parent element which is the unordered list ul tag. As we are looking for the first descendants only and not the second descendants, it is not highlighted.
List-5 and list-6 tags are inside the div element, and since they are the first descendants of the parent element, they are highlighted.
Lastly, list-7 and list-8 tags are outside of the div element, and therefore it is not highlighted.
When to use the > selector
The > selector will come in handy when you have a long list of elements inside the parent element (think of the example above but with bigger lists) and want to select specific elements that you want to make changes to. Using the > selector, in that case, will be useful.
Get my free e-book to prepare for the technical interview or start to Learn Full-Stack JavaScript