To move your text in HTML, you will need to use the text-align property. Text-align is a CSS property that will align the HTML text to the left, right or center of the web page.
A code example
Here are the examples of how to use text-align to move text in HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Example</title>
</head>
<style>
.text-1 {
text-align: left;
}
.text-2 {
text-align: center;
}
.text-3 {
text-align: right;
}
</style>
<body>
<h1 class="text-1">This text is moved to the left side</h1>
<h1 class="text-2">This text is moved to the center</h1>
<h1 class="text-3">This text is moved to the right side</h1>
</body>
</html>
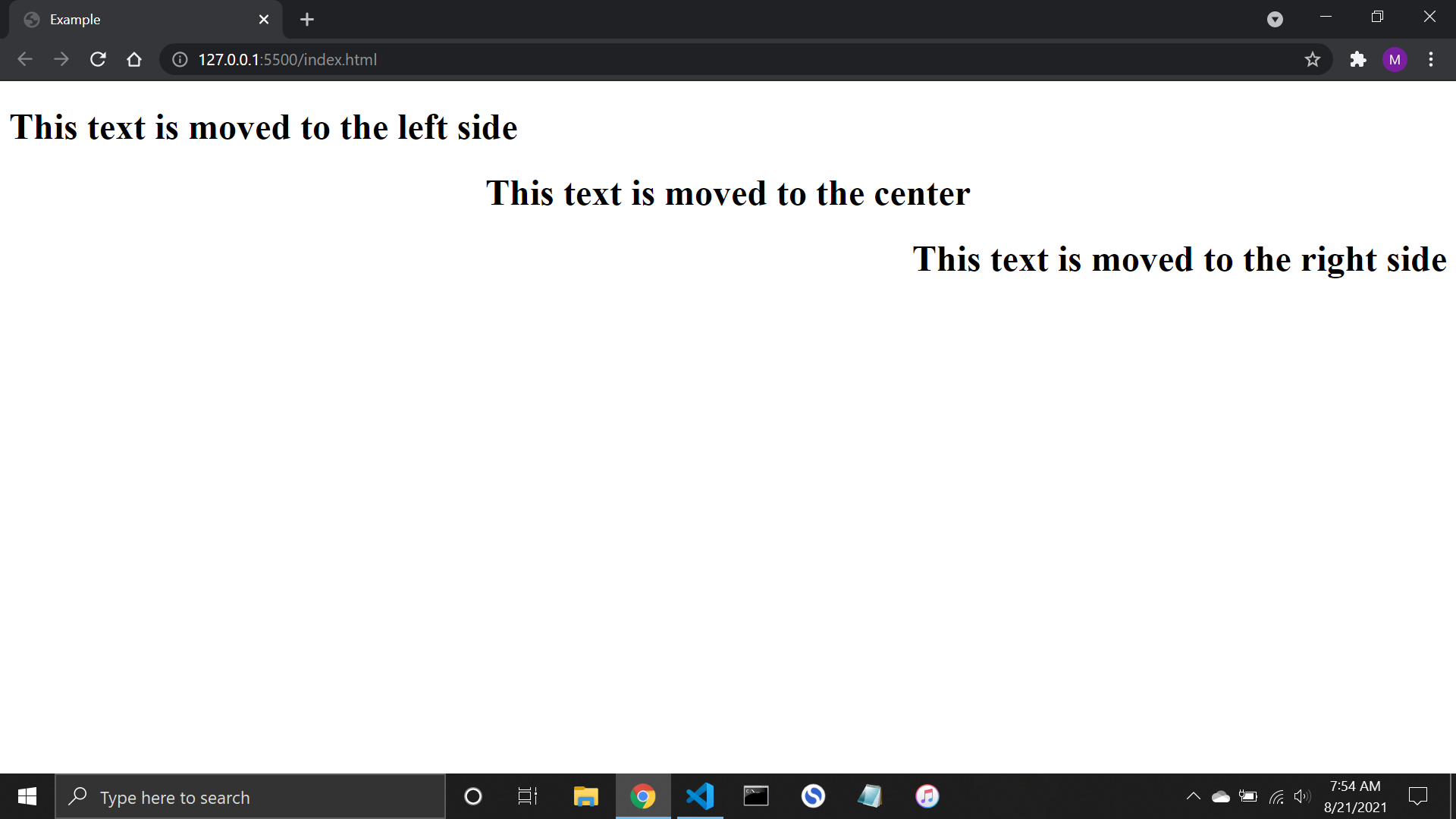
Output
And this is how it will turn out:

Get my free e-book to prepare for the technical interview or start to Learn Full-Stack JavaScript