Install Node.js and npm
- You need to go to the official site and download the latest stable version on the main page. After downloading the installer, you should run and install Node.js like any other program. The npm package manager will be installed along with Node.js
Install Visual Studio Code
- Download and install Visual Studio Code from official site. To do this, select stable build and download the installation file.
Install Coderslang Extension
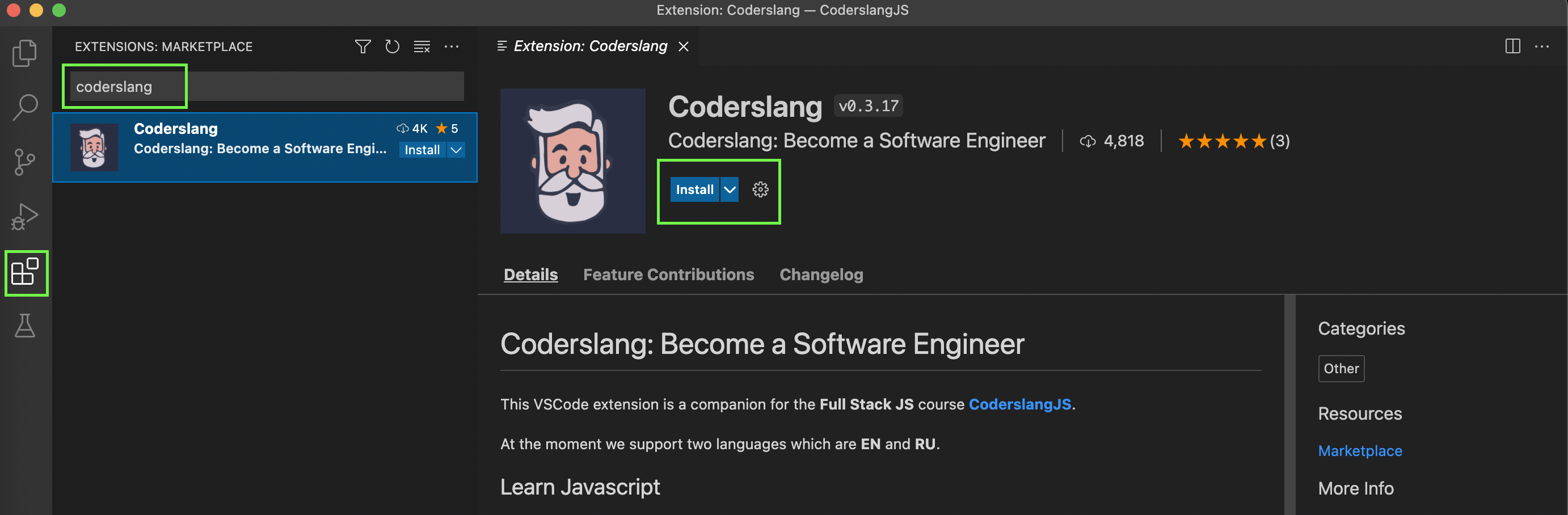
- Start Visual Studio, in Activity Bar(vertical menu in the left corner) open the Extensions tab and enter Coderslang in the search bar. Open the extension page and install it.

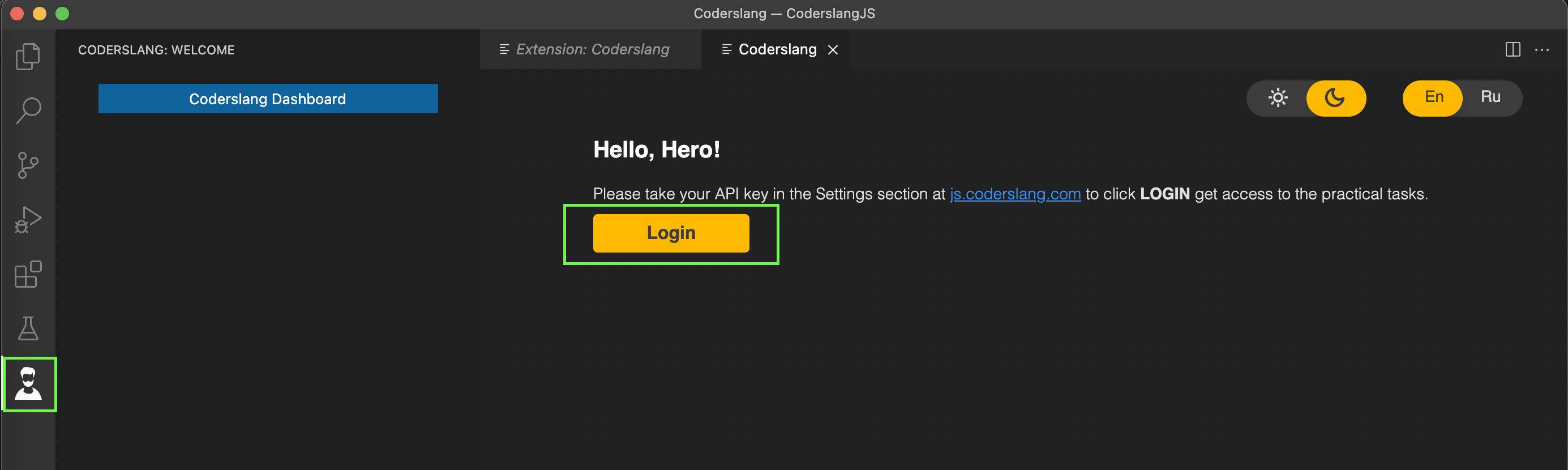
- After installing the extension, in the Activity Bar at the very bottom there will be a new extension icon Coderslang, click on it and open the extension.
Configuring Coderslang Extension
-
Click on the Login button and after that an input field will appear at the very top of the screen, copy the API key, paste it into the input field and press Enter.
-
You can get the API key in the settings section of js.coderslang.com
-
After entering API key you will see a message about a successful login.
-
The last step is the settings of the directory in which you will study, this is where tasks will be loaded. To install, click on the Set workdir button. After that, the most common file explorer will open, in which you can select an existing folder or create a new one.
Restart Visual Studio Code
Restart Visual Studio Code to apply all the changes.
Or, to make sure that everything’s fine with Node.js, you can reboot your computer.
This completes the setup, we will talk about how to download and solve problems in the next lectures.