Learn how to run an HTML file in three easy steps.
You can open/run an HTML file by using any browser applications installed on your computers such as Google Chrome, Mozilla Firefox, Safari, Opera, or Microsoft Edge.
There’s more than one to open an HTML file. For this particular tutorial, we will do with a GUI (Graphical User Interface) as it is the easiest way to open a file.
We will also be going to use the Google Chrome browser on Windows 10 as an example. These approaches will also work for other browsers and operating systems.
Step 1: Find the HTML file
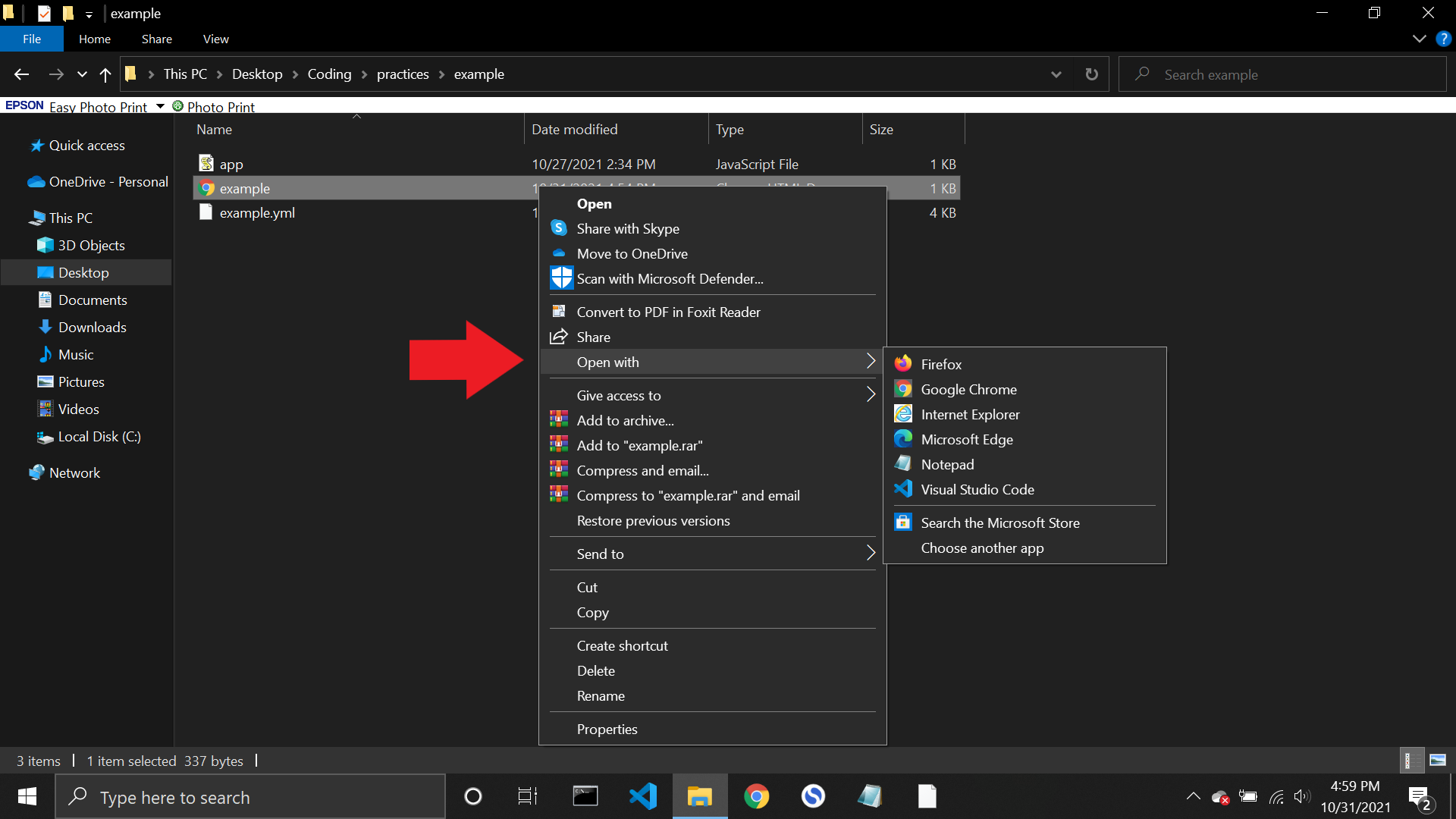
First, locate the HTML file that you want to run. When you do find the file, right-click the mouse and select the Open With menu.

Step 2: Select the browser to open
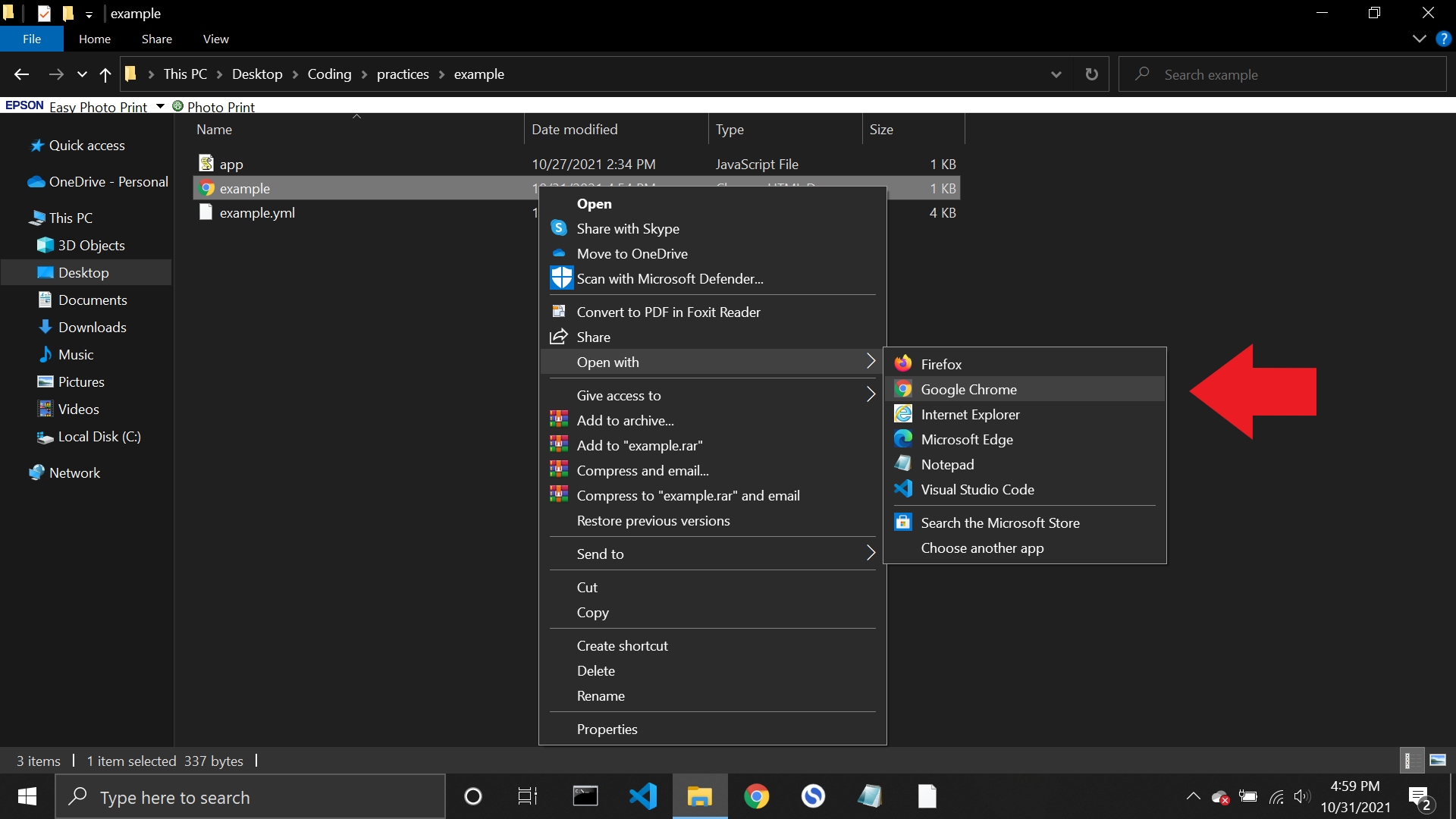
Select Google Chrome from the list and click it. Note that the HTML file will open only if the file extension ends with .html. If not, it won’t work since it is not the right type of file.

Alternatively, if you already set Google Chrome (or any other browsers) as a default browser - you can open the file by simply double click the HTML file and it will immediately open the file for you to view.
Step 3: View the HTML file
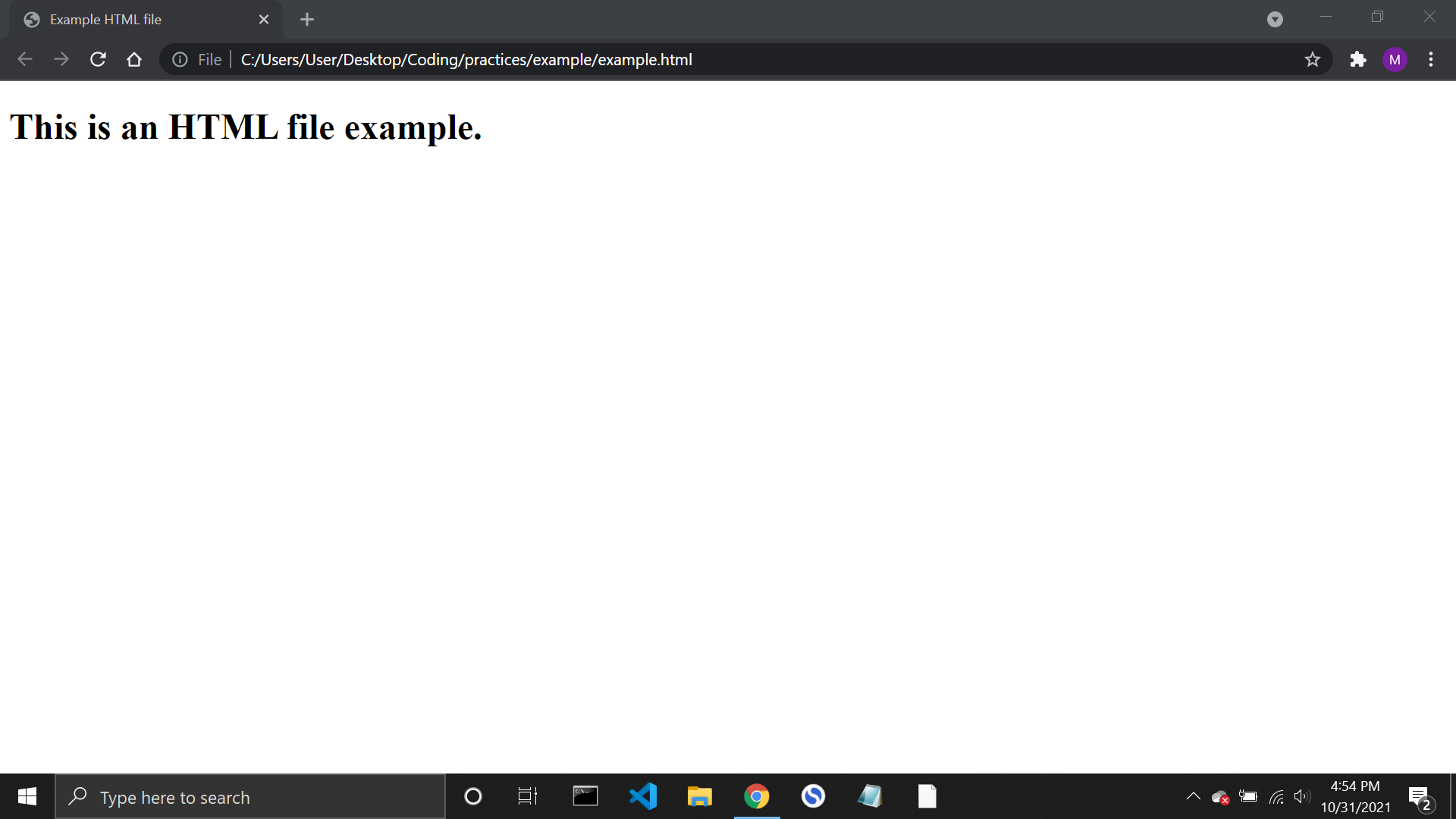
If you have followed all the steps above, you should now be able to see the content of the file. You can open the HTML file even if there is no internet connection.

And there you have it! That is how you run an HTML file. I hope you find this tutorial useful and thanks for reading it.
Get my free e-book to prepare for the technical interview or start to Learn Full-Stack JavaScript