If you want to edit an HTML file, you are going to need a special tool called IDE.
An Integrated development environment (IDE) is a computer application tool used for writing and editing code. IDE comes with many built-in features that make it easier for writing code. Just like how you need Microsoft Word to edit document files, programmers also need an IDE to edit the code.
There are many IDE’s out there like Visual Studio Code, Sublime Text, Atom, and WebStorm. In this article, you will use Visual Studio Code because it is easy to use, free to download, and takes less time to set up.
Downloading Visual Studio Code
First, we will show you how to install Visual Studio Code and then use it to edit the HTML file using the popular IDE developed by Microsoft.
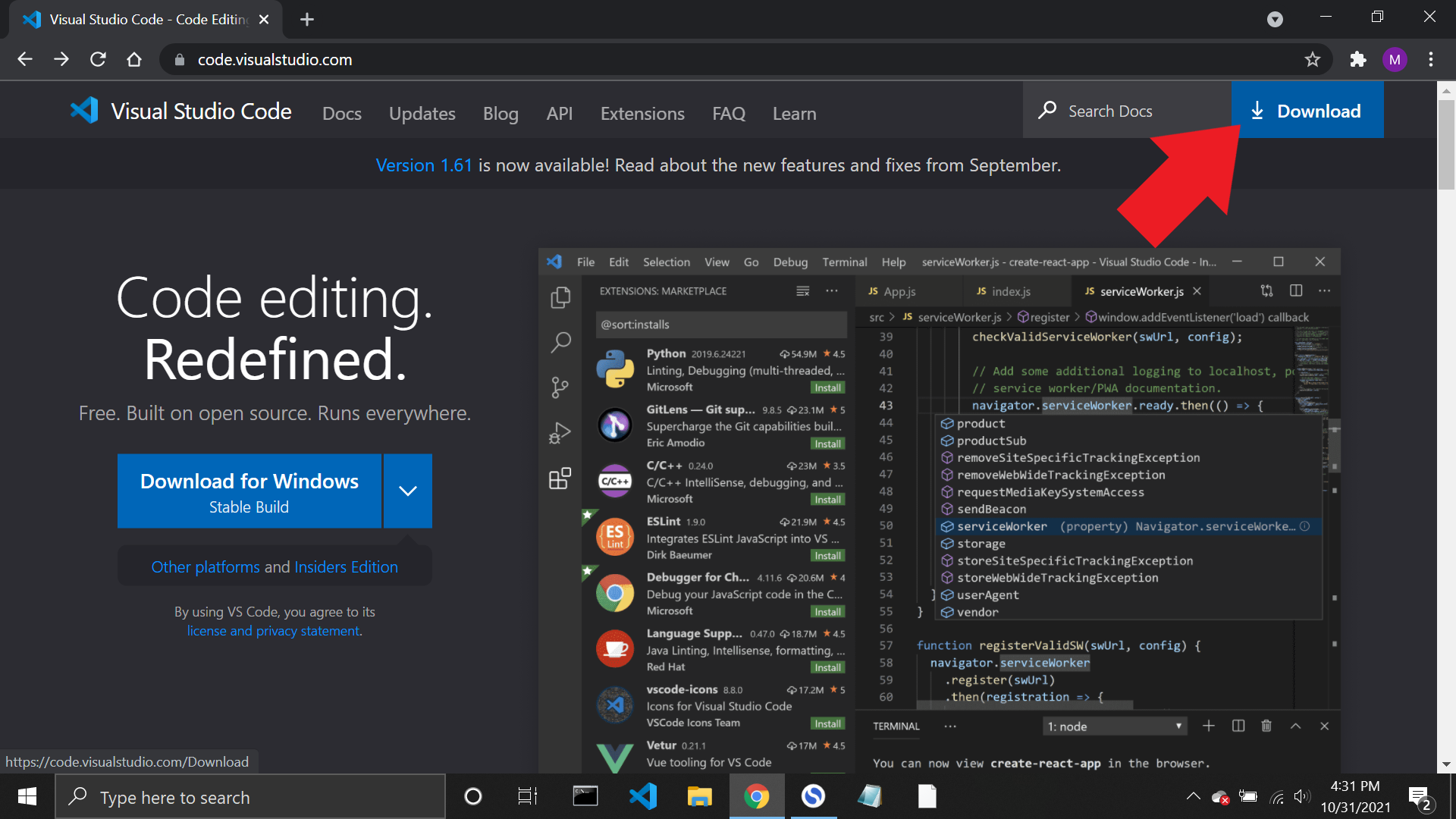
Step 1: Go to the Visual Studio Code official page and click the download button.

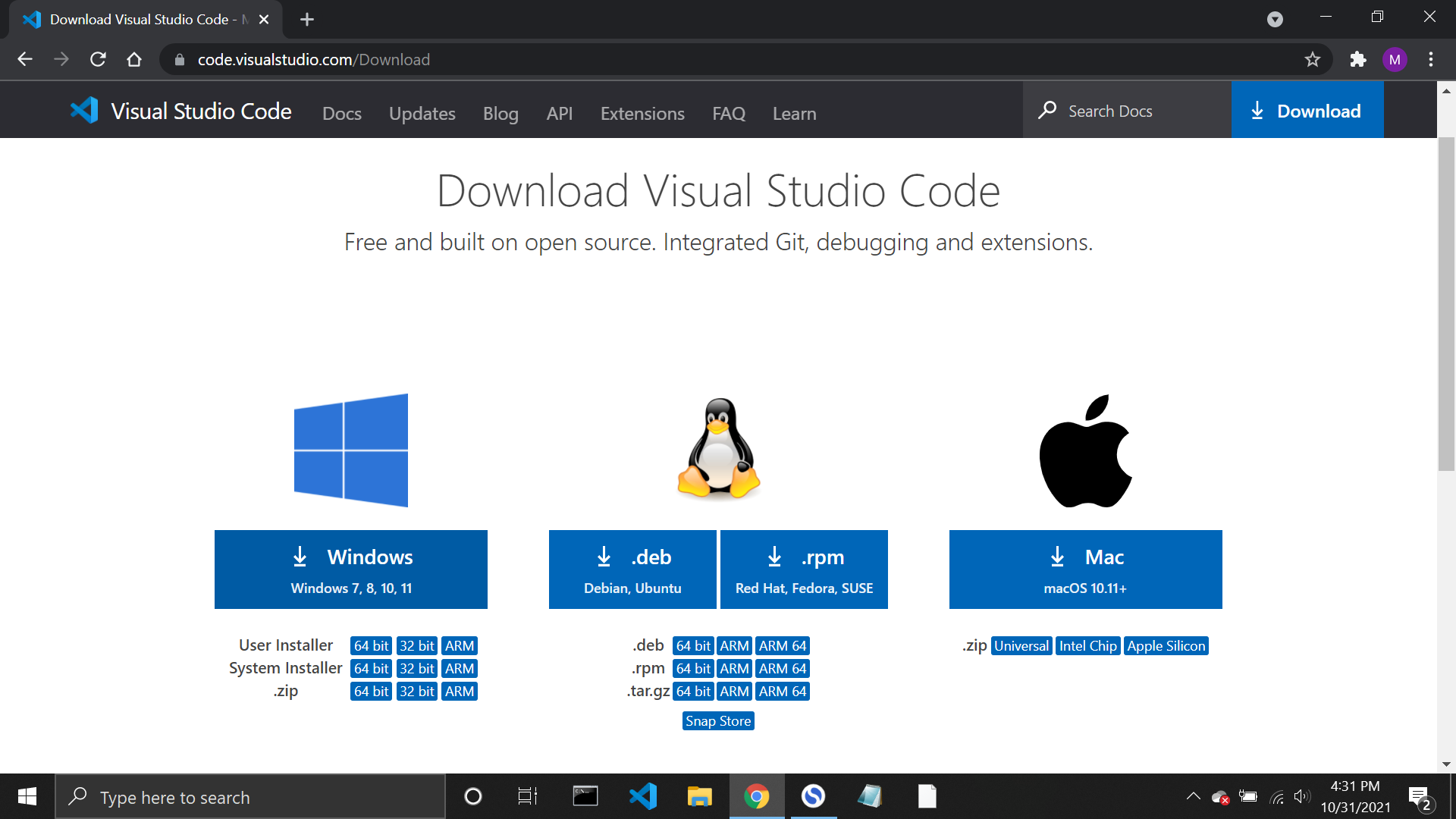
Step 2: On the download page, select the operating system that you are using. A file will begin to download when you click the button.

Step 3: After the download is complete, click the file to begin installing Visual Studio Code into your computer. Follow the on-screen instructions to complete the installation process.
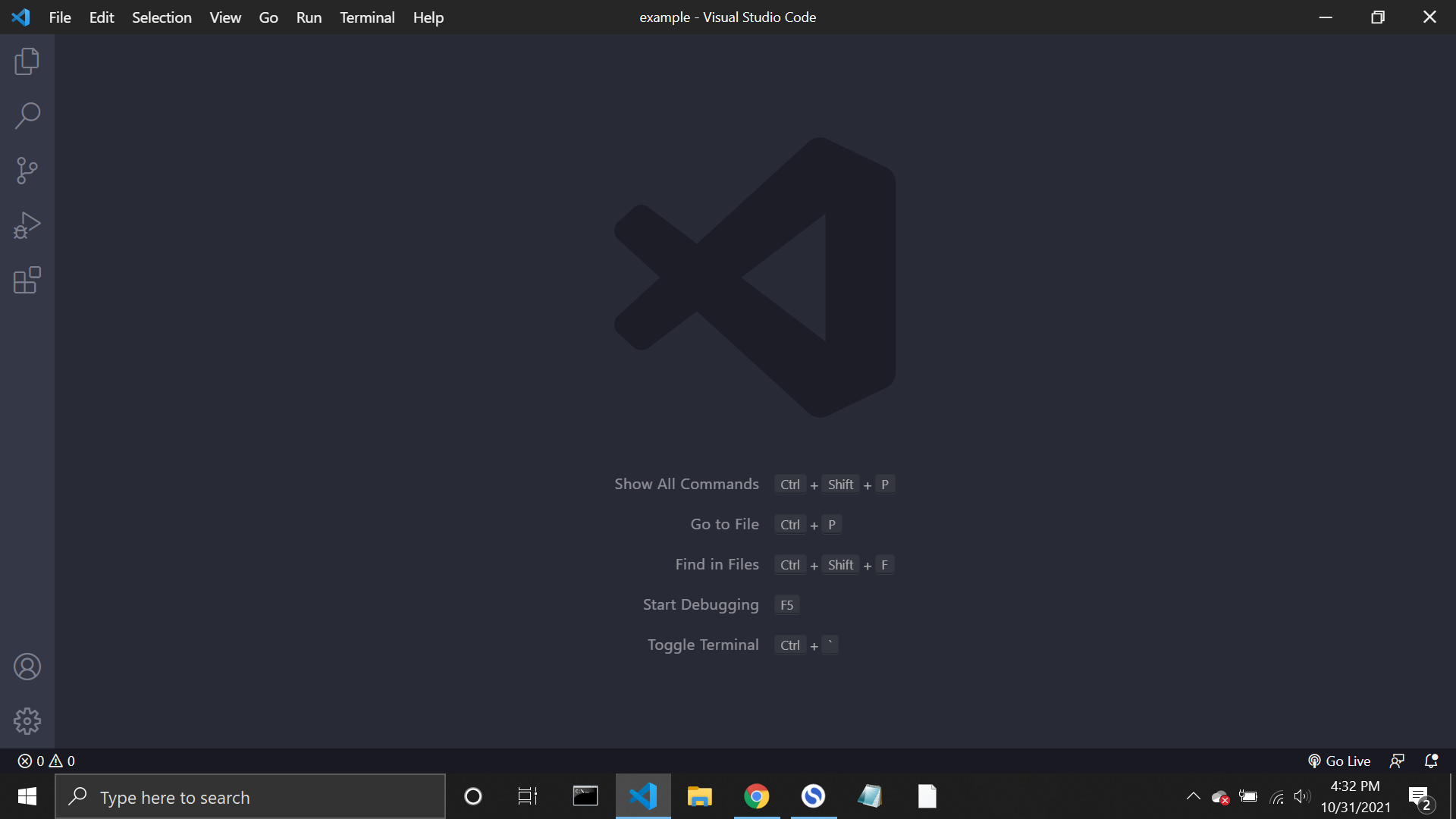
Step 4: After the installation is complete, you will be greeted with this new window:

Editing the HTML file
Now that you have successfully installed Visual Studio Code, it is time to edit the HTML file.
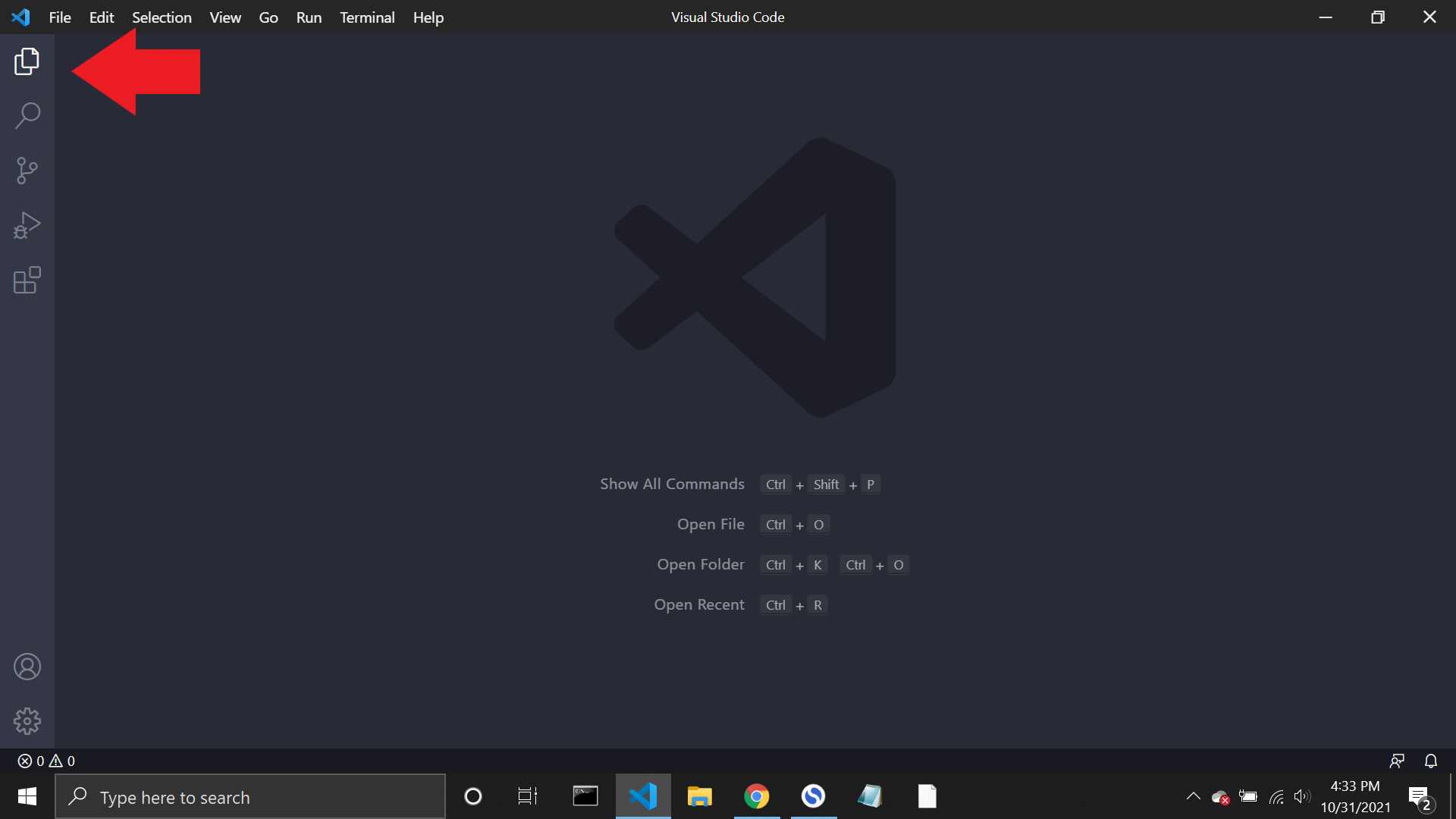
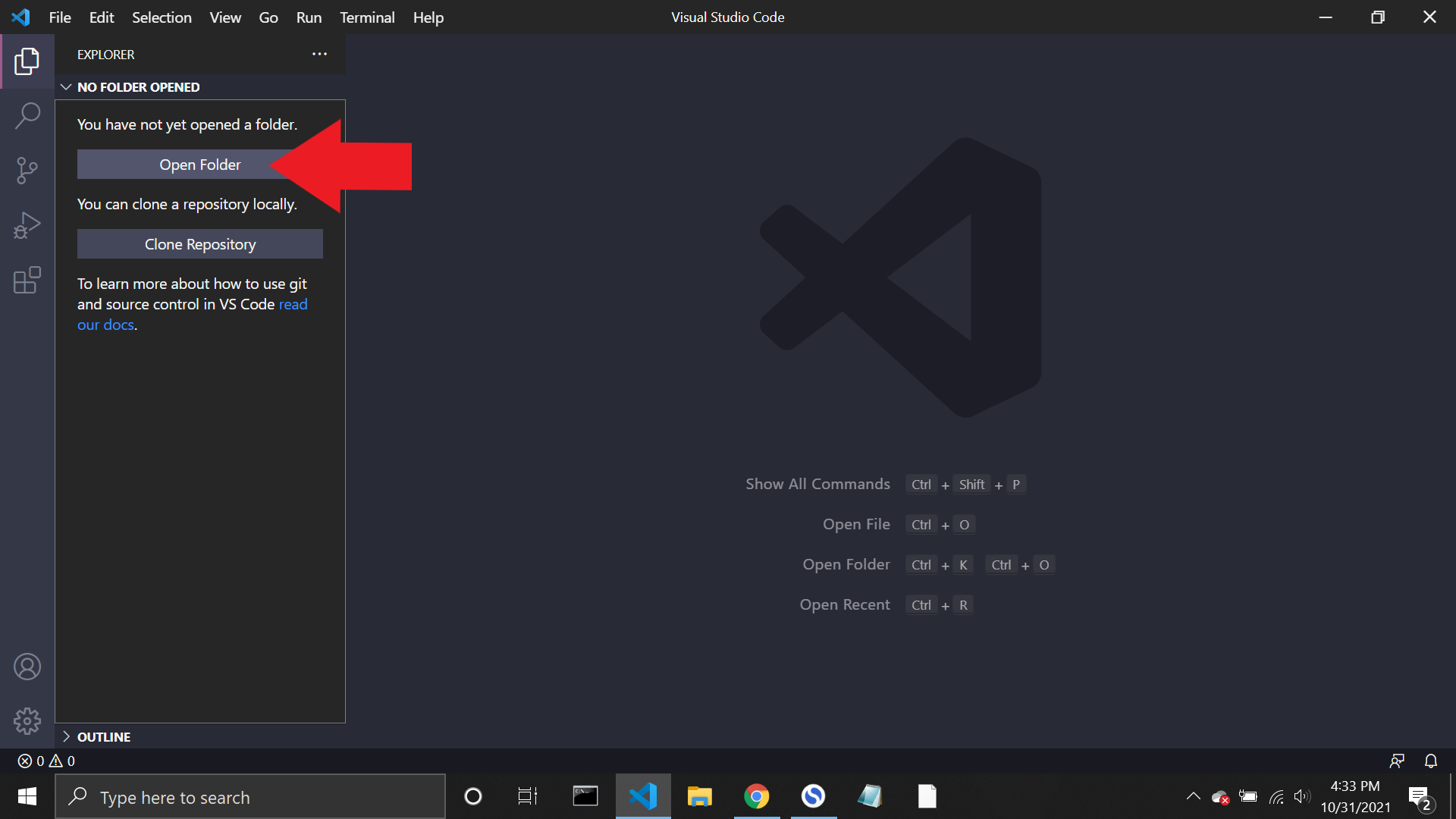
Step 1: In the Visual Studio Code, click the Explorer icon to open the menu.

Step 2: In the Explorer, click the “Open Folder” button. That will pop up a small window where you will select the folders to open.

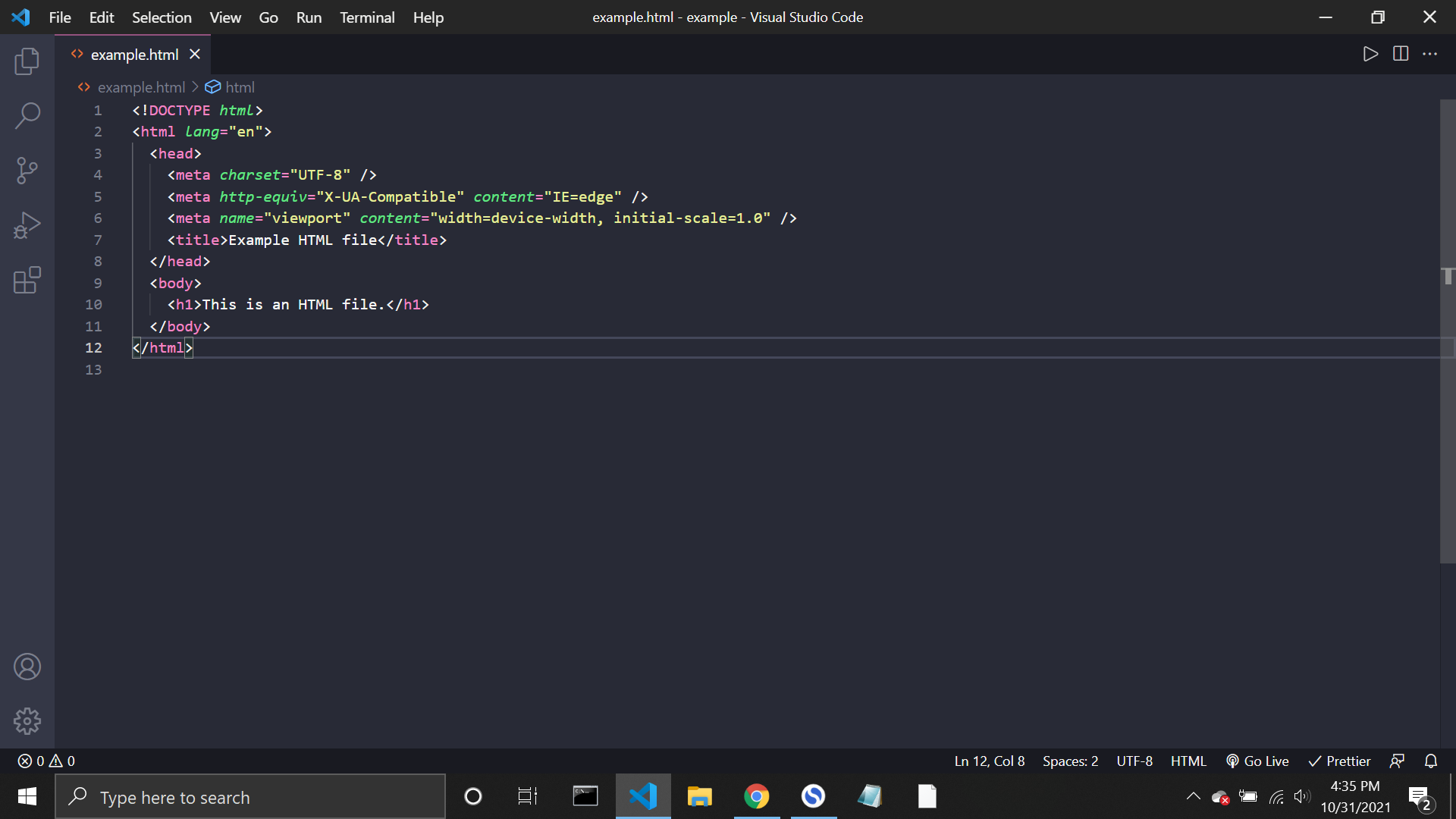
Step 3: Once you select the folder and open it, you can see the contents of the HTML file. From here on, add, edit, or delete the contents as you needed.

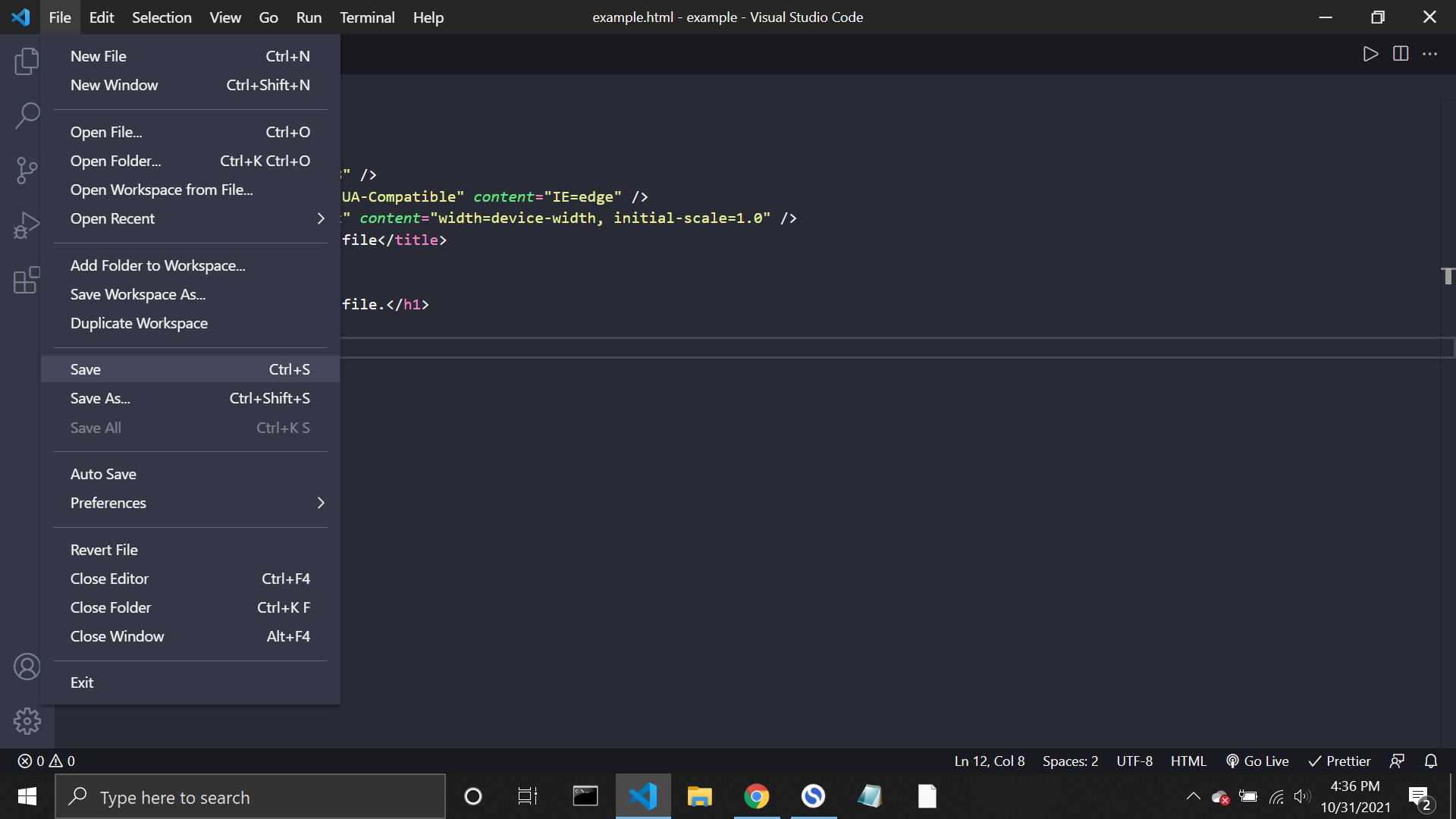
Step 4: When you finish editing the HTML file, click “Ctrl + S” or go to “File > Save” to save the changes you made.

And that’s pretty much of it. That is how you edit HTML files with a popular IDE called Visual Studio Code. To learn more about HTML, click this for more tutorials.
I hope you find this guide helpful, and happy editing!
Get my free e-book to prepare for the technical interview or start to Learn Full-Stack JavaScript