
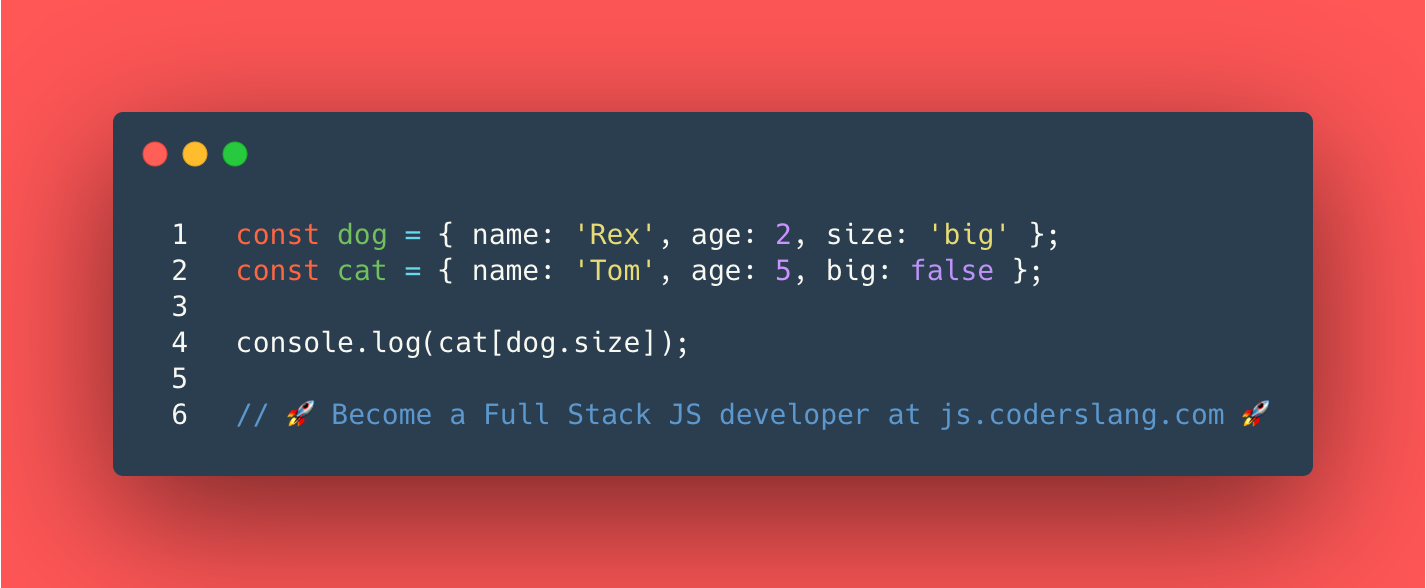
How many errors are in this code snippet? What’s the output?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
In JavaScript there are two ways to get access to the object properties.
-
using the dot
const dog = { name: 'Rex', age: 2, size: 'big' }; console.log(dog.name); // Rex console.log(dog.age); // 2 console.log(dog.size); // big -
using square brackets
const cat = { name: 'Tom', age: 5, big: false }; console.log(cat['name']); // Tom console.log(cat['age']); // 5 console.log(cat['big']); // false
Notice, that we’ve used field names as plain strings inside of the square brackets.
If we go to the original question, then the statement
console.log(cat[dog.size]);
Is the same as
console.log(cat['big']);
Which is equivalent to
console.log(cat.big);
In all theree cases, we get access to the field big of the object cat.
ANSWER: There are no errors in the code snippet. The value false appears in the console when the code is executed.