
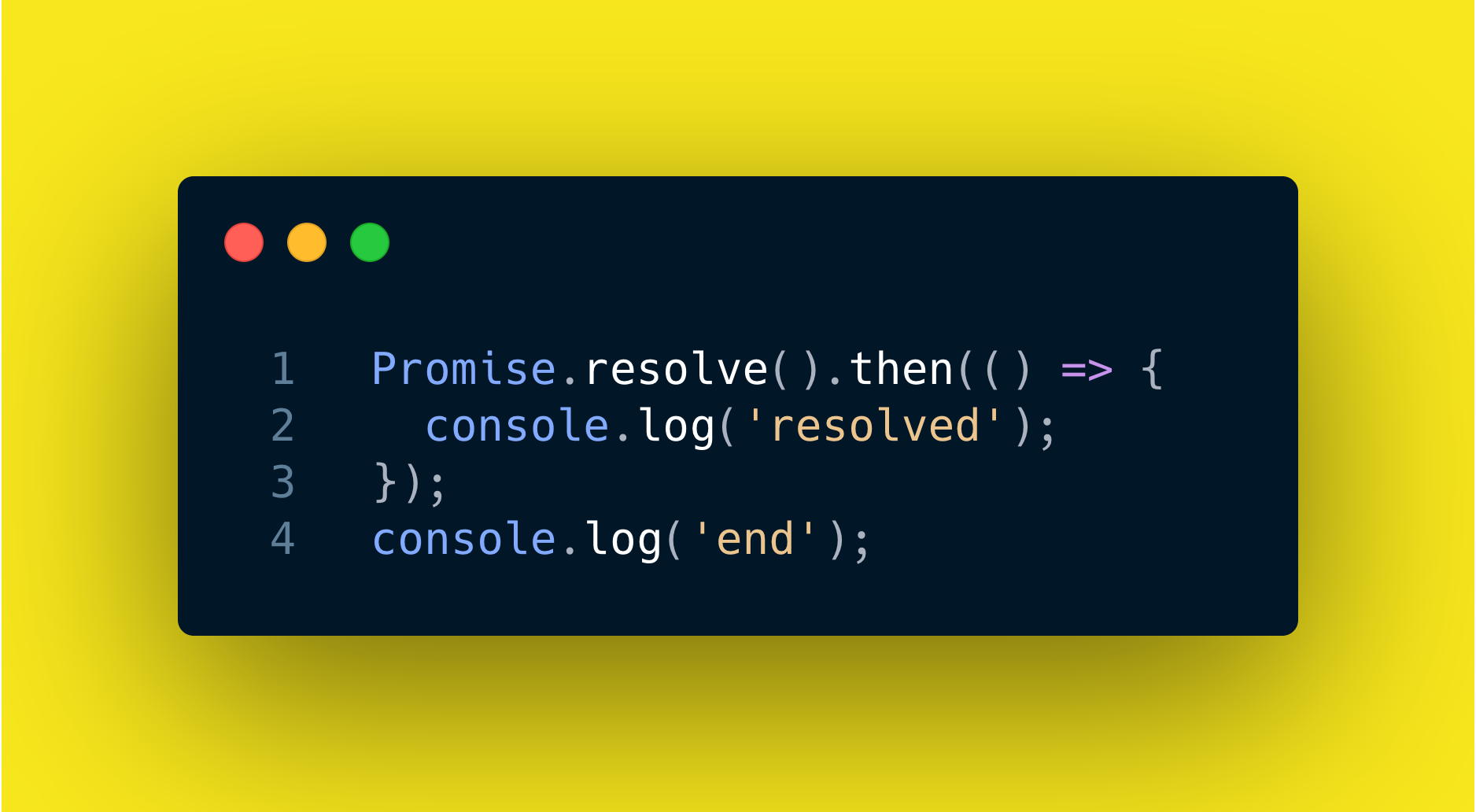
How fast is Promise.resolve() in JavaScript? Which of the messages will be logged first?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
The logic is almost the same as in this setTimeout example.
Even though Promise.resolve() doesn’t have any explicit delay, the code inside of .then() is executed asynchronously and has a lower priority than the synchronous code.
So, the console.log('resolved') will be executed after the console.log('end').
ANSWER: the string end will be logged first, followed up by resolved.