
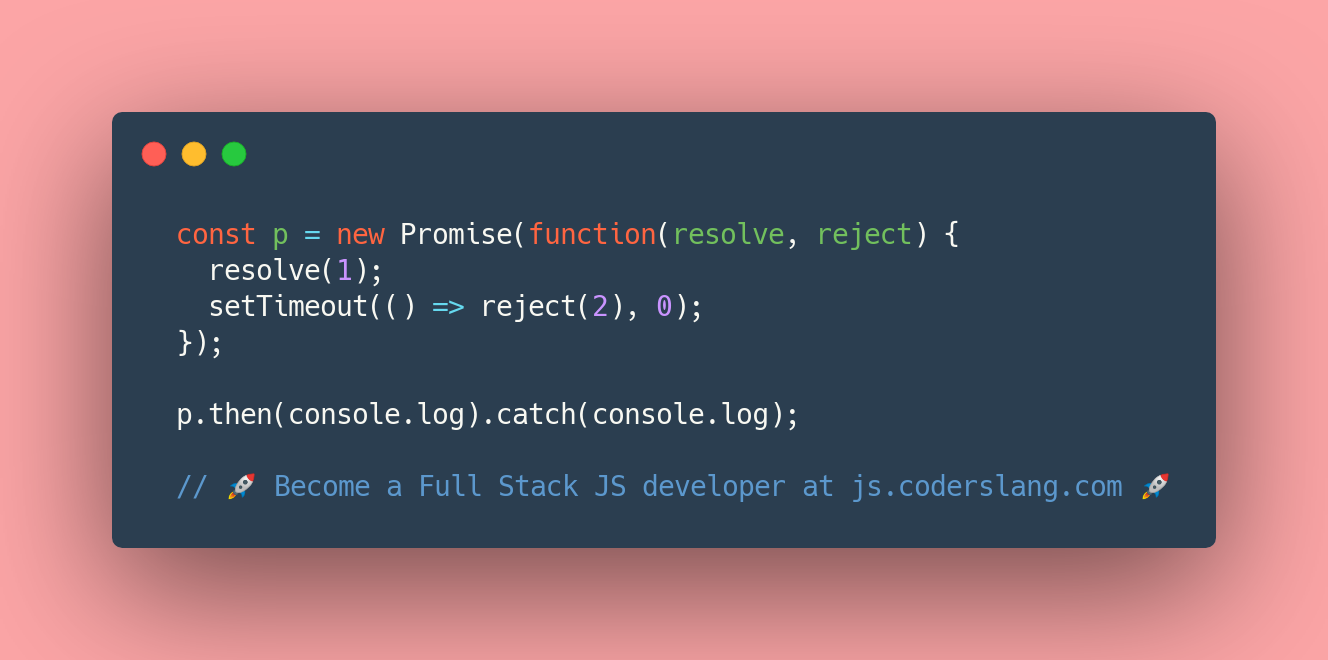
Can you resolve and reject the JS Promise at the same time? What will be printed to the console?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
In JavaScript, promises can’t be resolved and rejected at the same time.
The execution will never reach the call to setTimeout and thus reject(2), inside of it.
Thus only the number 1 will be printed on the screen.
ANSWER: A single message will be logged to the console. After the promise is resolved with 1 the execution stops and the setTimeout won’t be called.