
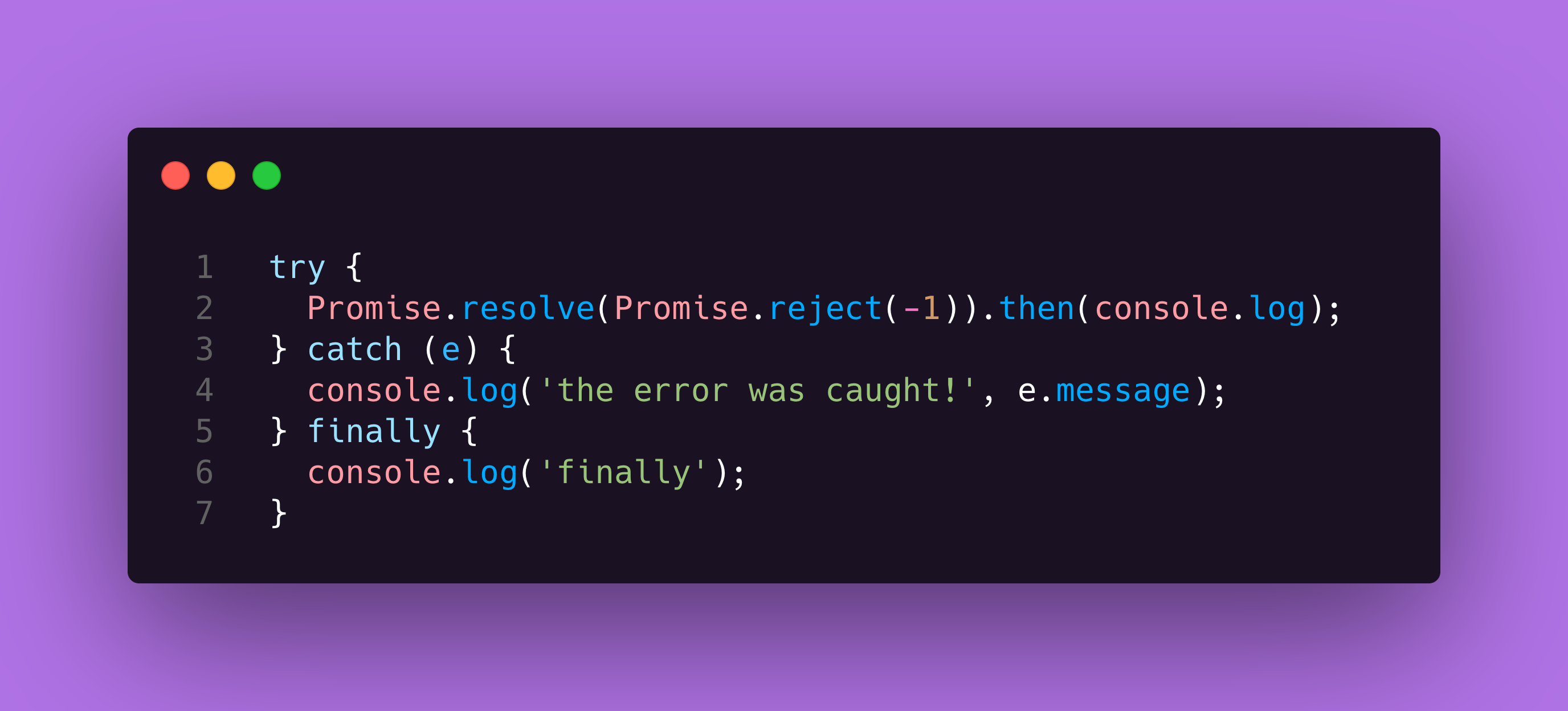
What will be logged to the console? Will the finally block be executed?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
To analyze this code snippet, I’ll start with the things that are clear:
- the
.then(console.log)function will not be executed and there’s a rejection inside of thePromise.resolve() - the
catchblock won’t be able to catch the rejection as it happens asynchronously
So, we’re left with the finally block. There’s a single call to the console.log and it’s the first message the will be printed on the screen.
Then, the unhandled rejection will happen as we haven’t provided the error handler to the promise chain in line 2.
ANSWER: The string finally will be logged to the console followed by the UnhandledPromiseRejectionWarning: -1.