
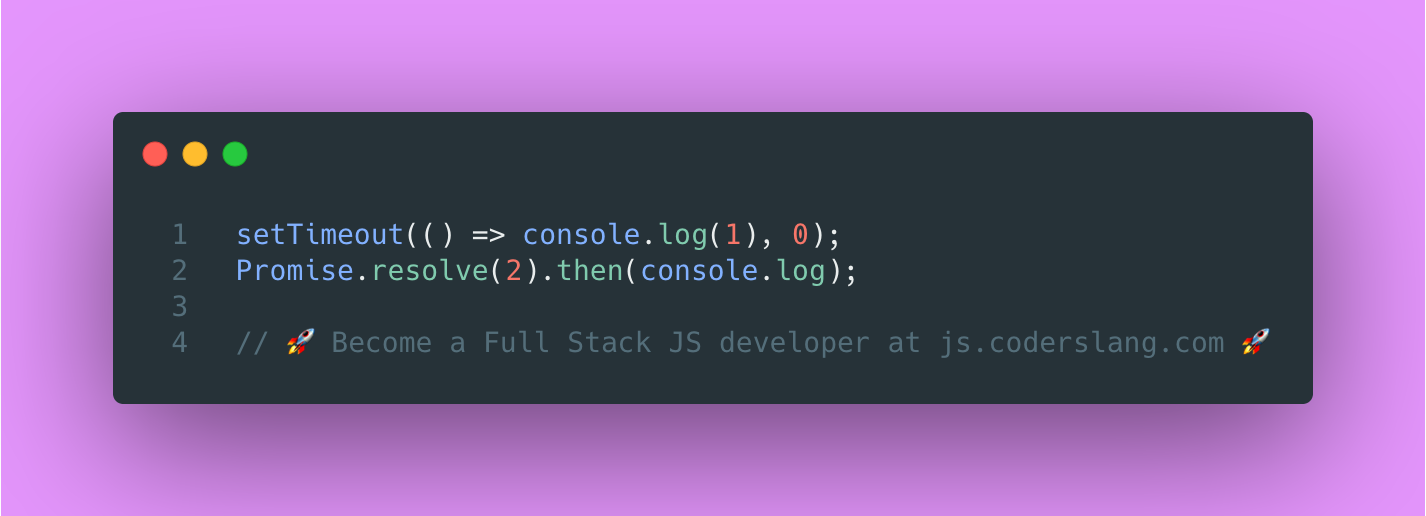
What’s the order of the output?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Both setTimeout and Promise.resolve are asynchronous actions, which means that the inner console.log statements will be evaluated after some delay.
The difference is that Promise.resolve schedules the microtask, and setTimeout schedules the macrotask. Micro tasks have higher priority than macrotasks, thus Promise.resolve will be evaluated faster and the first output will be 2.
ANSWER: 2 will be printed on the first line, followed by 1.