
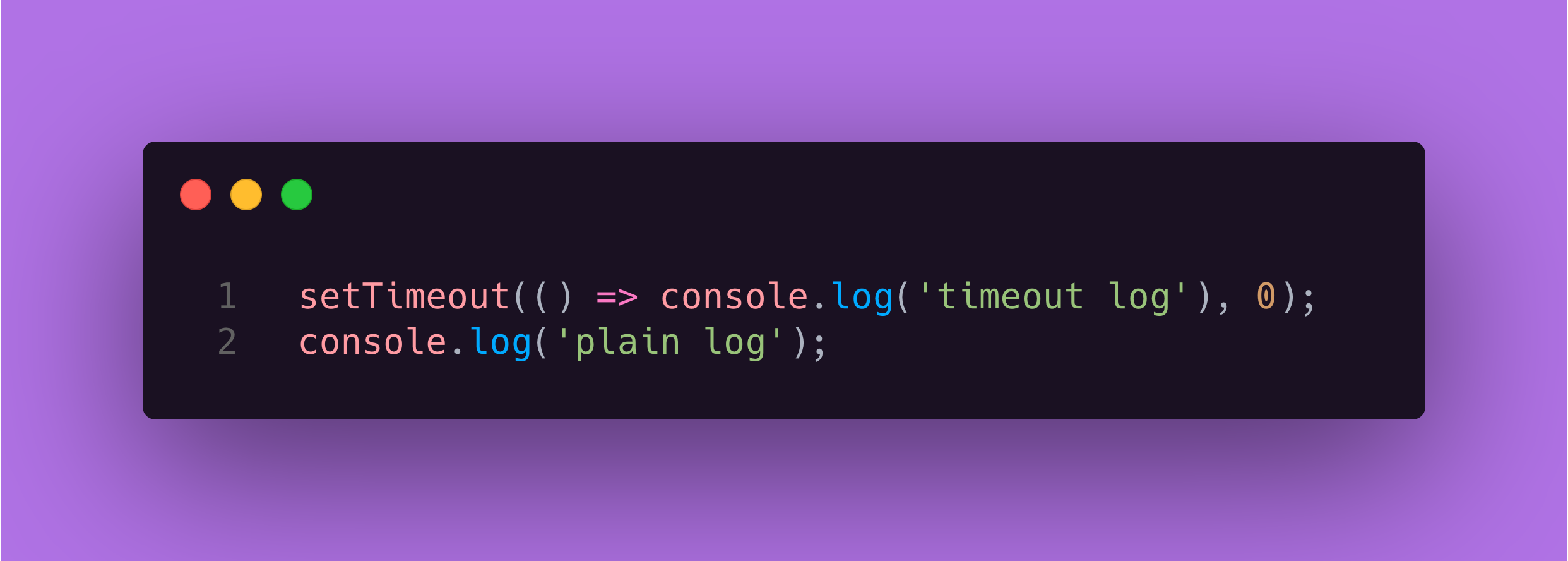
What if we call `setTimeout` with 0 delay in JavaScript? Which of the messages will be printed first? (think well, then click for the answer and explanation)
In JS, `setTimeout(func, delay)` takes a function `func` and delays its execution by `delay` milliseconds.
It may seem that if we set the delay to 0, then the function will be executed immediately, but it’s not the case.
The function will be placed in the message queue to run asynchronously. This will happen only after the current synchronous execution is done.
The console.log in the second line is a part of the synchronous execution and will run before the console.log in the first line.
In most web browsers setTimeout(f, 0) has a delay of approximately 3 ms which is determined by the speed of internal processing.
ANSWER: The message plain log will be printed first and then the message timeout log will follow.