В 2021 году, новинкой в CSS стало свойство gap для flexbox.
Grid gap
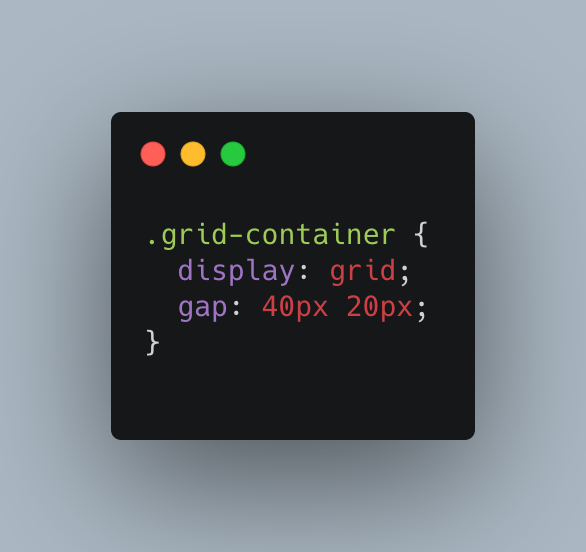
Это свойство позаимствовано от Grid CSS и называется grid-gap. Используется оно для создания пространства между ячейками. Рассмотрим как это свойство работает в grid:

В результате получаем такую сетку:

Между колонками будет расстояние 20px, между строками - 40px.
Flexbox без gap
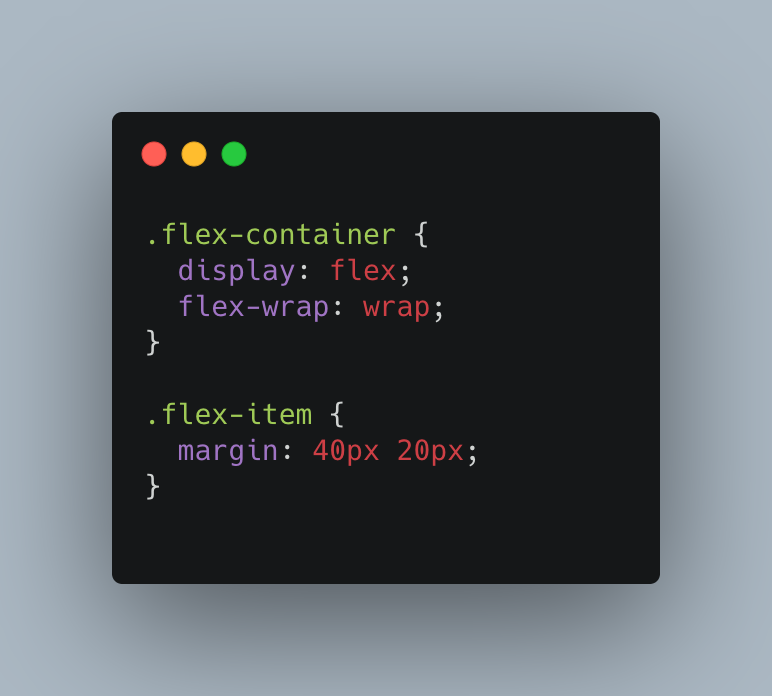
Для flex-box это свойство нужно было уже очень давно, так как оно отбрасывает необходимость использовать отрицательный margin. Для добавления пространства между элементами нужно каждому из них добавить свойство margin:

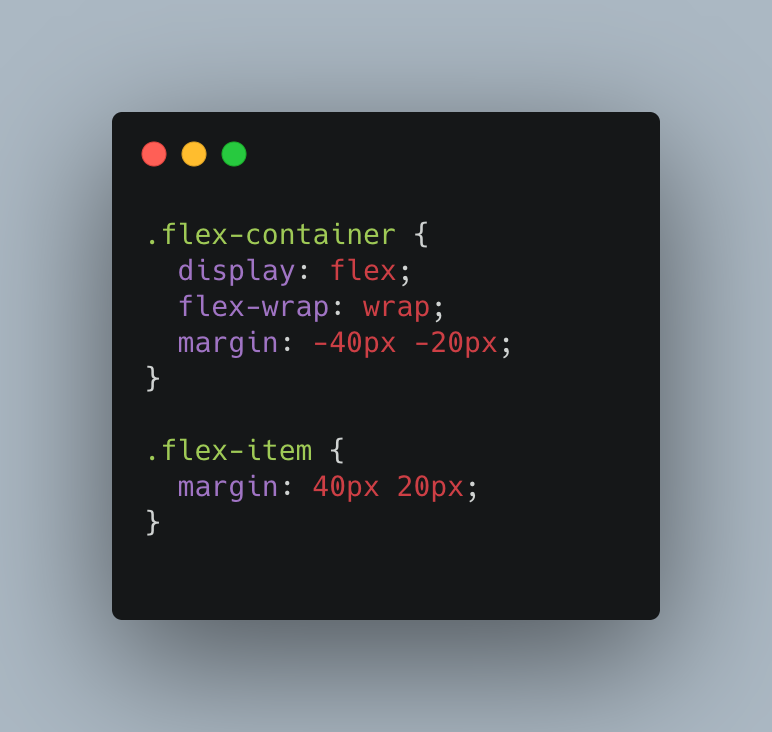
Но с таким подходом появляется нежелательный эффект - между элементами и краями контейнера тоже появляется пустое пространство. Это очень не удобно, если при верстке все элементы должны располагаться от края до края. И для того, что бы убрать нежелательно дополнительное пространство, нужно добавить контейнеру отрицательный margin:

Flex-gap спешит на помощь
С новыми свойствами row-gap и column-gap все будет намного проще. Достаточно будет в стилях контейнера указать из значения, что бы раздвинуть flex-элементы:

Так же, как и с grid, запись немного можно сократить, использовав свойство gap: gap: 40px 20px;. Больше никаких отрицательных margin и нежелательных полей.
В чем подвох?
Использование этого свойства для flex-контейнеров пока ограничено. На момент написания статьи на сайте это свойство поддерживает только 68% процентов браузеров. Это довольно мало для повсеместного использования flexbox gap, но надеемся ситуация скоро улучшится.