Отлично, у нас уже есть рабочий сервер и мы сделали несколько заданий, чтобы лучше понять как он работает. Теперь, разберем middleware - одну из важнейших концепций Express.js.
Express Middleware
У термина middleware нет хорошего перевода на русский язык. Кто-то говорит “промежуточное ПО” или “промежуточные функции”, но в реальности просто выбери любую транслитерацию английского слова и смело ее используй. Это может быть “миддлвэр”, “мидлвар”, “мидлвэйр” или что-то похожее.
Прежде чем запрос попадет на функцию обработчик, который мы указали вторым параметром в server.get, она проходит через цепочку других функций. Каждая из этих функций, и все они вместе — называются middleware.
Добавить эти middleware функции, ты можешь с помощью use.
server.use((req, res, next) => {
console.log(`Received ${req.method} request!`);
next();
})
Добавив эти несколько строк кода в проект, ты увидишь в консоли сообщение Received GET request! при каждом обновлении страницы localhost:8080 в браузере. В поле req.method хранится тип HTTP запроса, в данном случае GET.
У
middlewareфункций 3 параметра. Последний,next- это сервисная функция, которую нужно вызвать, если ты хочешь продолжить движение запроса по стекуmiddlewareи дальше.
Бывают ситуации, когда ты хочешь, чтобы не все запросы дошли до обработчиков маршрутов. Хороший пример — авторизация. Ты можешь принять в запросе пароль или секретный ключ и пропустить дальше только те запросы, которые пройдут проверку.
const checkSecretKey = (req, res, next) => {
if (!req.query.secretKey || req.query.secretKey !== 'TistRIanDsMOUnca') {
return res.status(403).send('Secret key is missing or incorrect');
}
next();
}
Тут, мы проверяем, есть ли в запросе поле secretKey и если есть, то проверяем его значение. Если возникают проблемы с проверкой, то отправляем обратно статус 403 и сообщение Secret key is missing or incorrect. А если все хорошо, то отправляем запрос дальше с помощью вызова next().
Добавить функцию checkSecretKey в стек middleware можно с помощью все той же функции use.
app.use(checkSecretKey);
Чтобы проверить себя, попробуй добавить проверку секретного ключа сначала перед выводом типа запроса, а потом после. В одном случае ты увидишь вывод в консоль, в другом — нет. Понимаешь почему?
Что такое строка запроса (query string)
В предыдущем примере, мы попробовали получить доступ к req.query - строке запроса. В нее входят все параметры, которые ты укажешь после основного маршрута и знака вопроса.
localhost:8080/about?secretKey=123&name=jack
В этом примере, строка запроса — это secretKey=123&name=jack. Она состоит из двух параметров - secretKey и name.
Express.js сам расшифрует ее и даст нам красивый объект в req.query, который будет равен
{
secretKey: 123,
name: 'jack',
}
Вернись на полшага назад и попробуй отправить на сервер запрос с правильным secretKey. Наша авторизация должна сработать и ты должен получить доступ к серверу.
Доступ из внешнего мира и localtunnel
Сейчас со своим новым бекэндом ты можешь пообщаться только со своего локального компьютера. Для того, чтобы устройства и пользователи извне могли поговорить с твоим сервером, нельзя просто заменить localhost на IP адрес, который ты узнал по ссылке в самом начале лекции. Точнее, технически, было бы можно, но для этого нужно было бы написать инструкцию на 3 страницы. Думаю, что ты бы уснул не дочитав и до середины.
К счастью, есть очень удобный npm пакет, который называется localtunnel. Ему можно сказать примерно следующее: “Мой бекэнд запущен на моем компьютере, на порту 8080. Сделай, пожалуйста, так, чтобы он был доступен всем желающим.”. Звучит как магия, и, если не вдаваться в подробности, так оно и есть, localtunnel выдаст тебе адрес, по которому любой пользователь интернета сможешь поговорить с твоим бекэндом.
Инструкции по установке localtunnel, ты можешь найти
тут. Но я покажу весь процесс по шагам:
-
Открываем терминал и вводим эту команду для глобальной установки
localtunnelnpm install -g localtunnel -
Запускаем наш бекэнд на порту 8080 (или любом другом свободном)
-
Возвращаемся в терминал и пишем
lt --port 8080В ответ получим сообщение
your url is: https://bright-pug-55.loca.lt
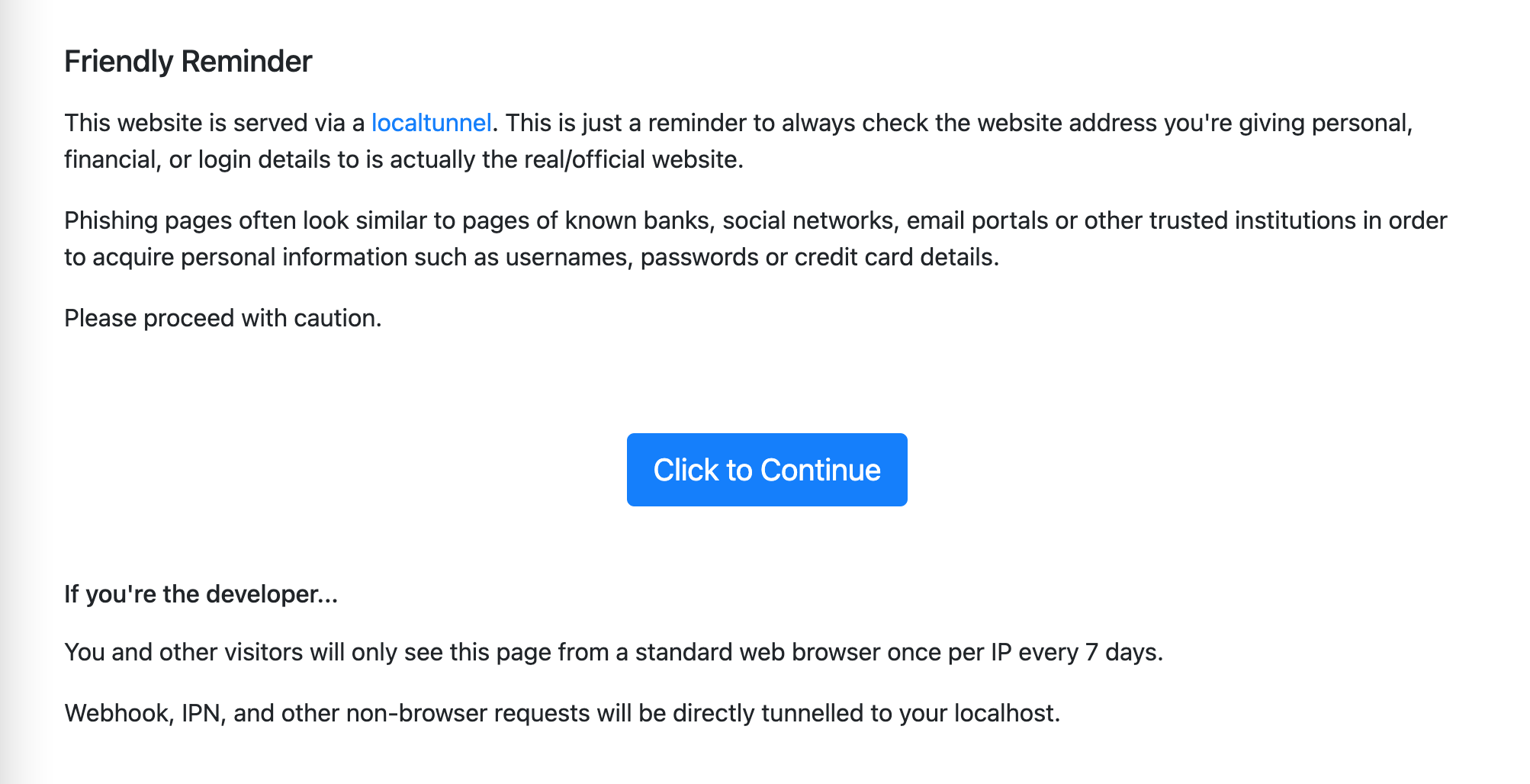
Твой url будет, конечно, другим, но если ты введешь его в браузер своего мобильного телефона или любое другое устройство подключенное к интернету, ты сначала увидишь приветственную страницу

А после клика на Click to Continue то же, что было доступно раньше только на localhost:8080.