Что такое TypeScript?
TypeScript - это язык программирования, разработанный и поддерживаемый Microsoft. Он вводит в JavaScript дополнительные функции, такие как строгая привязка типов (переменные привязаны к определенным типам данных), а также может быть скомпилирован в JavaScript.
TypeScript - это проект с открытым исходным кодом, который доступен на GitHub.
Какие дополнительные функции предлагает TypeScript?
TypeScript добавляет несколько дополнительных функций в JavaScript. Самый важный из них — строгая типизация (она включена по умолчанию, но может быть отключена, если разработчик не хочет ее использовать).
Помимо строгой типизации, TypeScript предоставляет множество возможностей, таких как Interfaces, Mixin классы, Enums и многие другие, о которых я расскажу дальше.
Почему тебе стоит использовать TypeScript?
Если краткого описания основных преимуществ TypeScript было недостаточно, чтобы убедить тебя использовать TypeScript, то слушай дальше.
TypeScript решает самую большую проблему с JavaScript; а именно: ошибка может быть обнаружена только во время выполнения кода в JavaScript.
Рано или поздно это приводит к приложениям с багами и отрицательно влияет на любой бизнес, ухудшая пользовательский опыт. TypeScript устраняет эту проблему, проверяя наличие базовых проблем во время компиляции.
Следующий скрипт не вызовет никаких ошибок при использовании JavaScript, но если ты используешь TypeScript, компилятор сразу укажет, что nonExistentProperty не существует для объекта obj:
const obj = {
foo: "baz",
};
console.log(obj.nonExistentProperty);
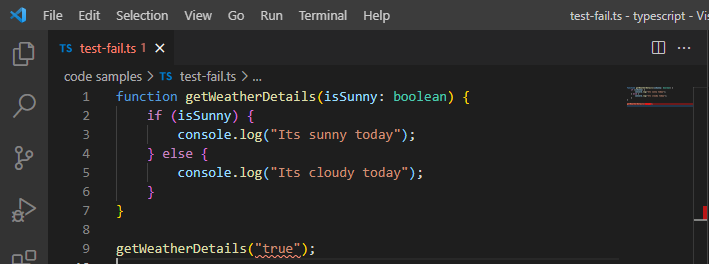
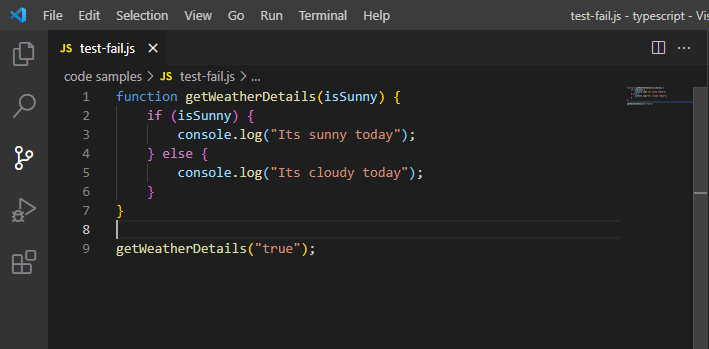
А если ты программируешь используя Visual Studio Code, использование TypeScript дает тебе отличные синтаксические подсказки:


getWeatherDetails() принимает логическое значение, на которое указывает TypeScript, но JavaScript этого не делает.
Начало работы с TypeScript
Хватит теоретических материалов. Теперь займемся написанием нашего первого скрипта TypeScript.
Тебе понадобится Node.js и менеджер пакетов npm, установленные на твоем компьютере для локального использования TypeScript.
Альтернативно, ты можешь использовать для компиляции онлайн-компилятор, но это не лучшая идея в случае большого проекта.
Чтобы установить TypeScript, глобально используй следующую команду:
npm install -g typescript
А для локальной установки можешь заменить флаг -g на -D, чтобы добавить его как dev зависимость в package.json.
Теперь мы можем скомпилировать любой код TypeScript в JavaScript.
Давай протестируем это на примере:
const obj = {
foo: "baz",
};
console.log(obj);
Для компиляции файла сохрани его как index.ts и выполни следующую команду в терминале:
tsc index.ts
После выполнения, ты увидишь новый файл index.js, созданный в той же папке. Его можно запускать как любой файл JavaScript.
TypeScript или JavaScript, что выбрать?
Теперь у тебя может возникнуть 2 вопроса:
- Почему код TypeScript должен быть скомпилирован в JavaScript?
- Если код компилируется до JavaScript, зачем нам писать его на TypeScript?
Ответ на первый вопрос: TypeScript не понимают браузеры, поэтому его необходимо преобразовать в JavaScript, чтобы браузеры могли выполнять код.
Ответ на второй вопрос будет таким же, как и почему тебе стоит использовать TypeScript вместо JavaScript. Мы получаем проверку типов во время компиляции, а не во время выполнения.
Если ты попытаешься скомпилировать test.ts с ошибкой (как показано в разделе _Почему стоит использовать TypeScript), компилятор предупредит нас заранее и у нас будет шанс исправить проблемы.
Возможности TypeScript
У TypeScript есть несколько дополнительных функций по сравнению с JavaScript и мы рассмотрим некоторые из них в этом разделе.
Система типов
В JavaScript переменная может хранить значения любого типа, но в TypeScript мы должны явно указать тип переменной во время ее создания.
Типы, доступные в **TypeScript **по умолчанию:
| Данные | Тип | Описание |
|---|---|---|
| Number | number | 64-битное значение с плавающей запятой. Может использоваться для представления как целых, так и дробных чисел. |
| String | string | Последовательность символов Unicode без ограничения длины |
| Boolean | boolean | Может хранить логические значения - true и false |
| Void | void | Используется, чтобы указать функции, которые не возвращают значение |
| Null | null | Помогает отличить объекты значение которых было специально удалено |
| Undefined | undefined | Определяет значениях переменных, которые еще не были инициализированы |
TypeScript также позволяет комбинировать 2 или более типов данных для создания Union. Это объединение типов. Такая переменная может хранить значение любого из типов указанных при создании.
let union: number | string;
union = 10;
union = "Hello, world";
union = true // ОШИБКА !!! `union` может быть только числом или строкой
В случае JavaScript мы бы не получили ошибку и выполнение продолжилось бы. С одной стороны это может показаться чем-то хорошим, но на практике, в одну и ту же переменную никогда редко сохраняют значения трех разных типов. Если это происходит, то случайно, что приводит к дальнейшим проблемам.
Интерфейсы
TypeScript интерфейс позволяет описать, как будет выглядеть объект, и какими будут типы его полей. В обычном JavaScript — это невозможно.
// Interfaces for Objects
interface IObjectDefination {
foo: number[]; // foo is a number array
baz: Date; // baz is a date
[key: number]: string; // any other key (only numbers) can contain a string as its value
}
let obj: IObjectDefination;
// Interfaces for Classes
interface IClassDefination {
data: string;
func: () => void;
}
class Class implements IClassDefination {
data: string;
func() {
return;
}
}
Перечисления
Перечисления или Enums позволяют разработчику определять набор именованных констант. Это упрощает документирование намерений или создание набора отдельных случаев.
enum Direction {
Up,
Down,
Left,
Right,
}
function move(direction: Direction) {
// ...
}
move(Direction.Up);
move(Direction.Down);
Чтобы получить подобный результат с помощью JavaScript, тебе нужно было бы создать объект с соответствующими ключами.
Но даже в этом случае мы не сможем указать тип данных direction при определении метода move().
const Direction = {
Up: "Up",
Down: "Down",
Left: "Left",
Right: "Right",
};
Оптимизация компиляции TypeScript
Чуть раньше я показал как можно использовать tsc для компиляции одного файла TypeScript.
Это может стать проблемой в случае большого проекта с тысячами файлов.
Чтобы решить эту проблему, обычно создают listener (слушателя) который отслеживает все изменения в коде и автоматически перекомпилирует код.
Для отслеживания изменений создай файл tsconfig.json в корневом каталоге твоего проекта и добавь следующее:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"strict": true,
"outDir": "dist"
},
"include": ["src"],
"exclude": ["node_modules", "dist"]
}
В качестве альтернативы, можешь использовать tsc —init чтобы автоматически создать tsconfig.json (он создается предварительно сконфигурированным и со всеми опциями, ненужные будут закомментированы).
Теперь можно запустить listener для отслеживания изменений:
tsc -w
Теперь любой файл TypeScript, который ты создашь или изменишь в папке src (tsconfig.include), будет компилироваться в файл JavaScript в папке dist (tsconfig.compilerOptions.outDir).
Ты можешь добавить tsconfig.json в любой из твоих Node.js проектов и преобразовать его из проекта JavaScript в проект TypeScript.
Заключение
В этой статье мы поговорили о том, что такое TypeScript и как с его помощью можно писать лучший код.
Я показал тебе некоторые базовые возможности TypeScript и то, как определенный функционал, как Enums и Interfaces, могут немного облегчить жизнь разработчика.
Пришло время добавить TypeScript в твой собственный проект!