
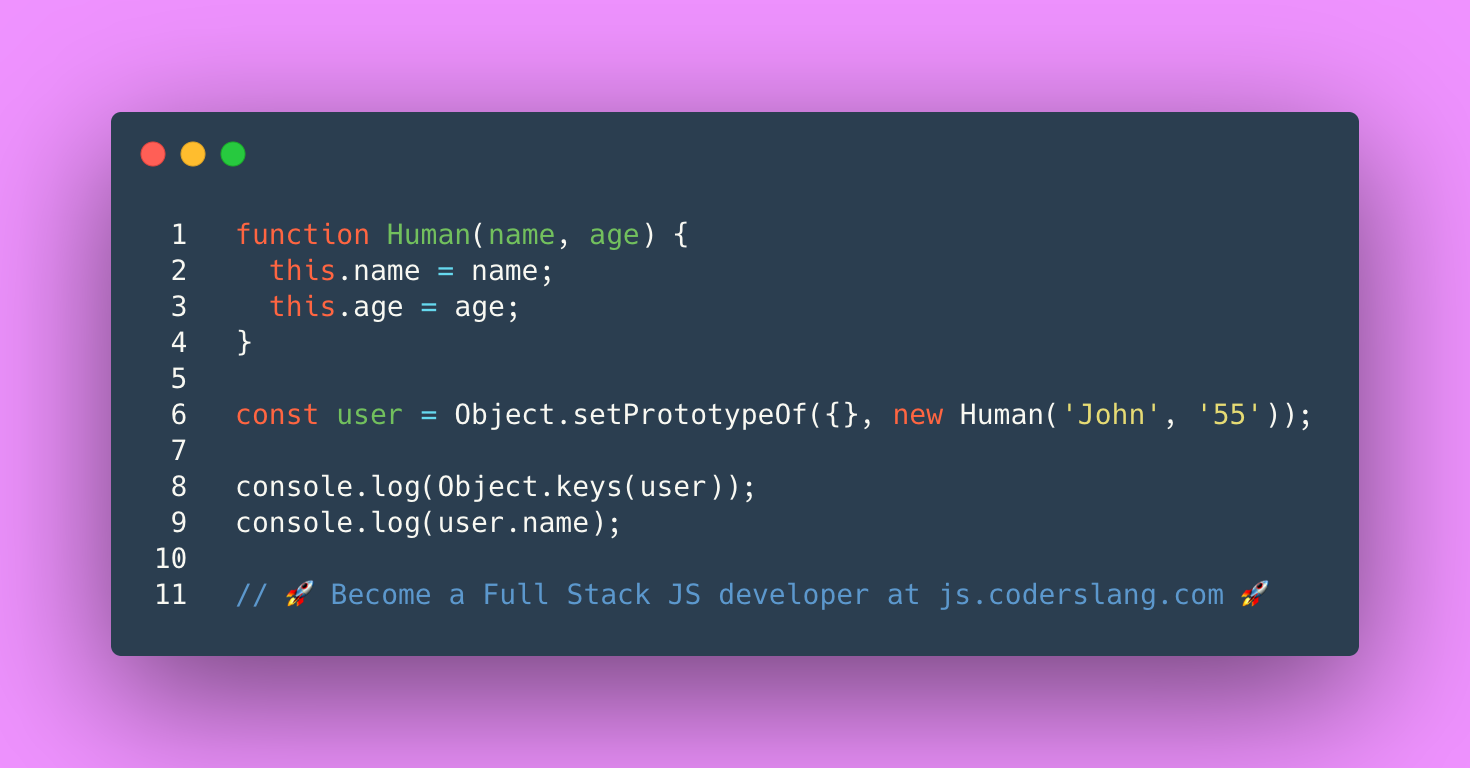
Как работает Object.setPrototypeOf в JavaScript? Что будет выведено на экран?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Теория
Функция Object.setPrototypeOf устанавливает новый прототип любому JavaScript объекту. Сам объект не меняется, но он “наследует” поведение объекта, прототип которого получает после setPrototype.
Убедиться в этом можно проверив внутреннее поле __proto__ объекта до модификации прототипа и после.
Для примера создадим объект с одним полем и массив с тремя элементами.
const user = { name: 'John' };
const arr = [ 1, 2, 3 ];
console.log('Original state');
console.log(user); // { name: 'John' }
console.log(user[1]); // undefined
console.log(user.__proto__); // {}
console.log(user.length); // undefined
Object.setPrototypeOf(user, arr); // добавляем прототип arr к user
console.log('Modified state');
console.log(user); // Array { name: 'John' }
console.log(user[1]); // 2
console.log(user.__proto__); // [ 1, 2, 3 ]
console.log(user.length); // 3
После модификации мы видим, что можно получить доступ к “родительскому” полю length и элементам массива arr по индексу.
Практика
В нашем оригинальном примере, произойдет то же самое. У user появится доступ к полю name от объекта типа Human, но ни одного своего поля не добавится.
Функция Object.keys возвращает массив полей объекта. Так как у user их нет, то и длина этого массива будет равна нулю.
ОТВЕТ: Первый console.log выведет на экран пустой массив, а второй — строку John.