
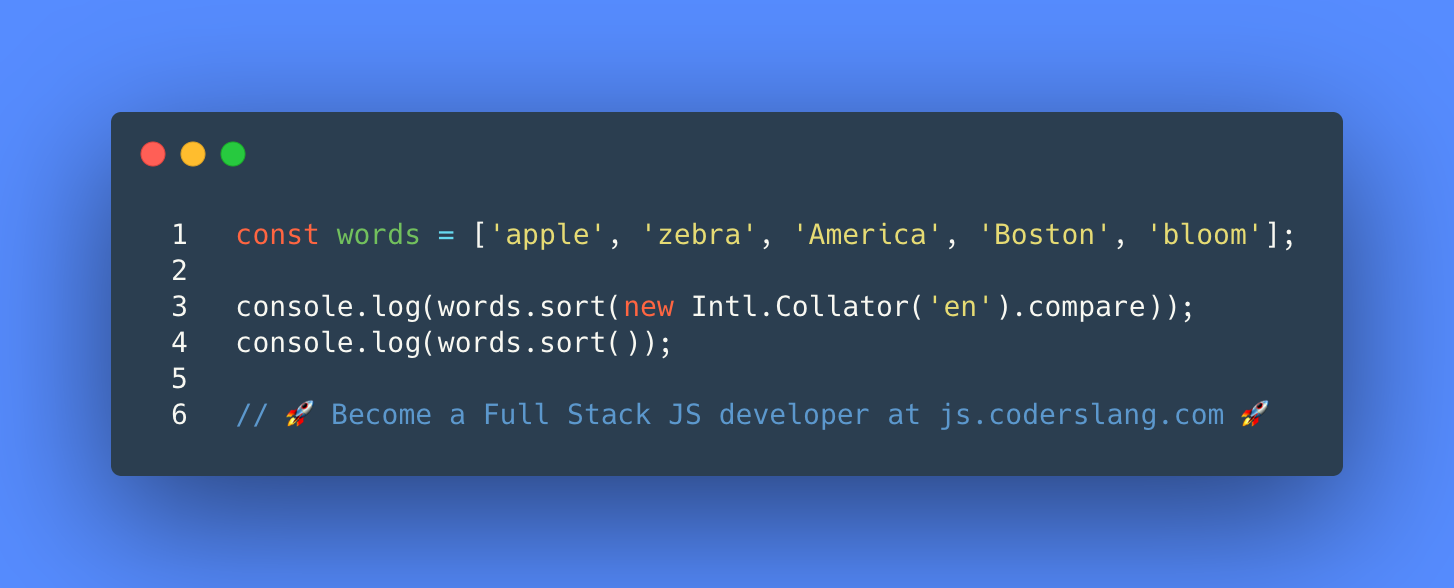
Как в JavaScript работает Intl.Collator? В чем разница между двумя сортировками? Что будет выведено на экран?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Объект Intl.Collator дает возможность сравнивать строки с учетом локали и интернационализации.
Обычная сортировка сравнивает строки посимвольно по ASCII кодам. Сначала всегда будут идти строки начинающиеся с больших букв, и уже потом, с маленьких.
console.log(['A', 'Z', 'a', 'z'].sort()); // [ 'A', 'Z', 'a', 'z' ]
Intl.Collator решаем эту проблему и несколько других. Например, в немецком языке буква ä идет после a, а в шведском, в самом конце алфавита, после z.
Мы можем выбрать нужную локаль и получить отсортированный масссив строк по всем правилам этой локали.
console.log(['b', 'a', 'z', 'ä'].sort(new Intl.Collator('de').compare));
console.log(['b', 'a', 'z', 'ä'].sort(new Intl.Collator('sv').compare));
[ 'a', 'ä', 'b', 'z' ]
[ 'a', 'b', 'z', 'ä' ]
ОТВЕТ: На экране появятся два отсорированных массива. Первый будет отсорирован по правилам локали en для Intl.Collator. Вторая сортировка строк будет выполнена с учетом регистра. В начале будут слова начинающиеся с большой буквы, а слова с маленьких букв — в конце.
[ 'America', 'apple', 'bloom', 'Boston', 'zebra' ]
[ 'America', 'Boston', 'apple', 'bloom', 'zebra' ]