
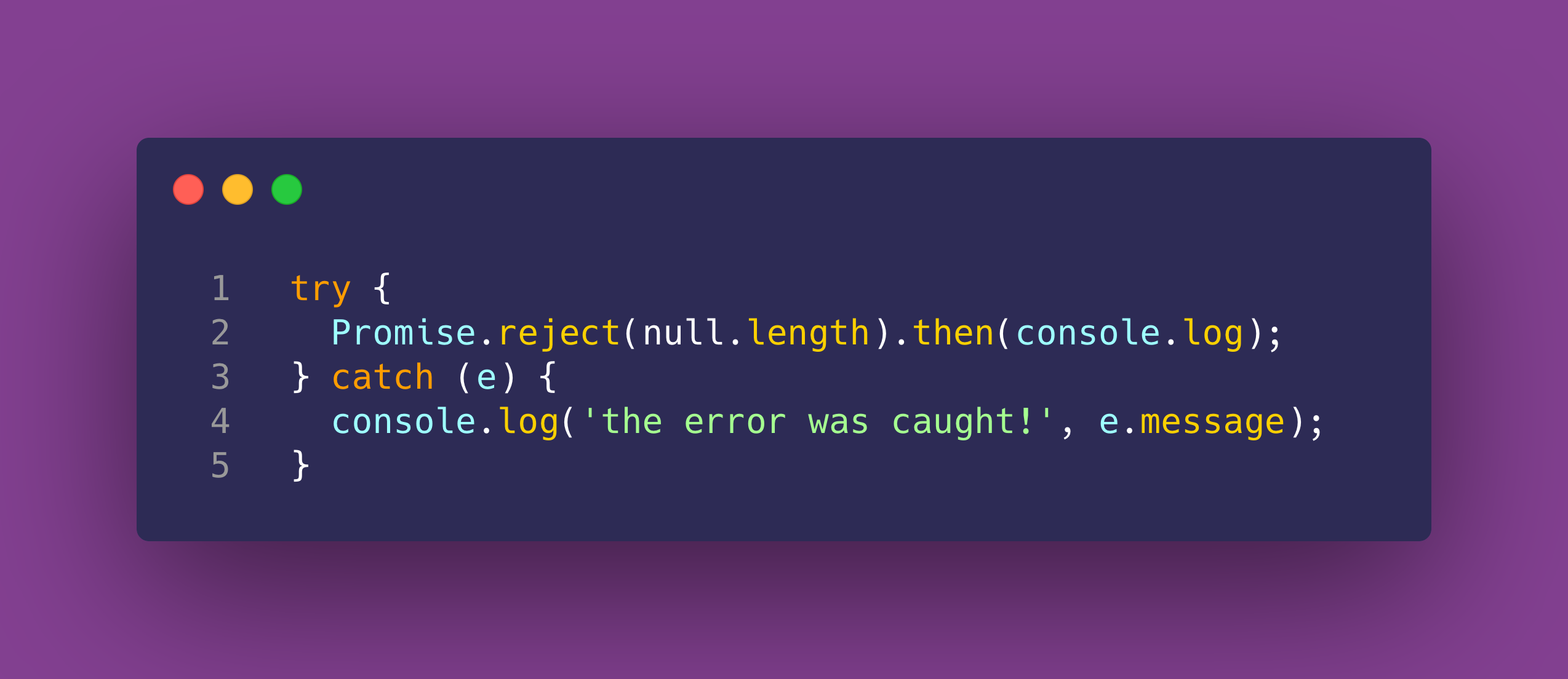
Еще одна необработанная ошибка? Поймаем или нет?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
В JS, невозможно поймать асинхронную ошибку используя обычный блок try/catch.
Поэтому, если в асинхронном коде возникает исключение, мы видим UnhandledPromiseRejectionWarning … или что-то похожее.
Но в этом тесте мы даже не успеем дойти до асинхронного исключения.
JavaScript попытается получить доступ к null.length в синхронном режиме. Так как у null нет поля length, как нет и других полей, то мы получим синхронную ошибку Cannot read property 'length' of null.
Эту ошибку отлично поймает блок catch и выведет на экран сообщение о том, что ошибка была поймана.
ОТВЕТ: ошибка будет поймана и в консоли появится сообщение the error was caught! Cannot read property 'length' of null.