
Сколько раз ты можешь сделать splice с массивом?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Давай начнем с определения splice в JavaScript.
Функция splice доступна во всех JavaScript массивах и принимает переменное количество аргументов. Вот 4 важные вещи, которые тебе нужно знать о функции splice:
-
Первый параметр называется
startи определяет индекс первого элемента, который будет удален из массива. -
Второй параметр -
deleteCount. Он определяет количество элементов, которые будут удалены. -
Третий, четвертый и все следующие элементы — это новые значения, которые будут добавлены в массив
-
Функция
spliceвозвращает массив сформированный из удаленных элементов начального массива
Теперь перейдем к нашему тесту.
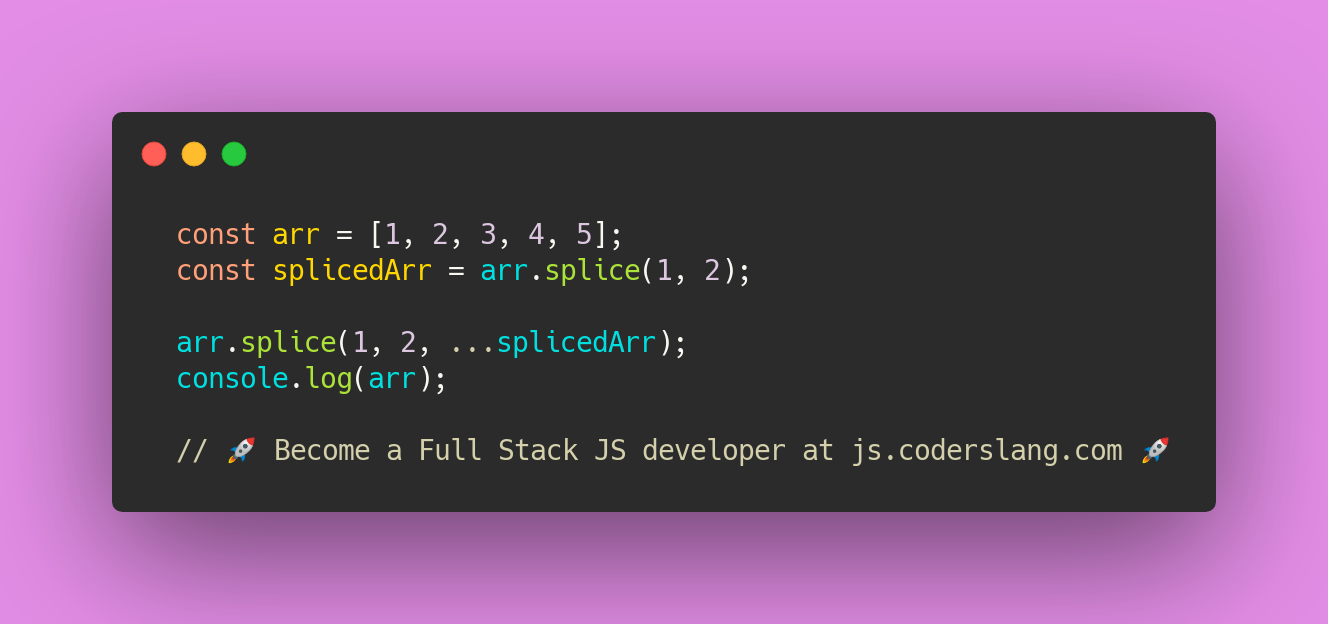
Мы начинаем с массивом arr. В нем пять элементов - [1, 2, 3, 4, 5].
Первый splice удалить два элемента, начиная с arr[1]. Мы сразу же сохраняем их в splicedArr.
Перед вторым сплайсом у нас такое состояние:
[ 1, 4, 5 ] // arr
[ 2, 3 ] // splicedArr
Второй вызов splice снова удалит 2 elements из arr начиная от arr[1]. И мы остаемся с одним элементом — [ 1 ].
Дальше мы применяем деструктуризация ... к splicedArr и добавляем новые значения 2 и 3 к финальному состоянию arr.
Вот пример кода с двумя дополнительными вызовами console.log, который ты можешь запустить, чтобы лучше понять объяснение:
const arr = [1, 2, 3, 4, 5];
const splicedArr = arr.splice(1, 2);
console.log(arr); // [ 1, 4, 5 ]
console.log(splicedArr); // [ 2, 3 ]
arr.splice(1, 2, ...splicedArr);
console.log(arr);
ОТВЕТ: массив arr будет содержать значения [ 1, 2, 3 ]. Они и будут выведены на экран.