
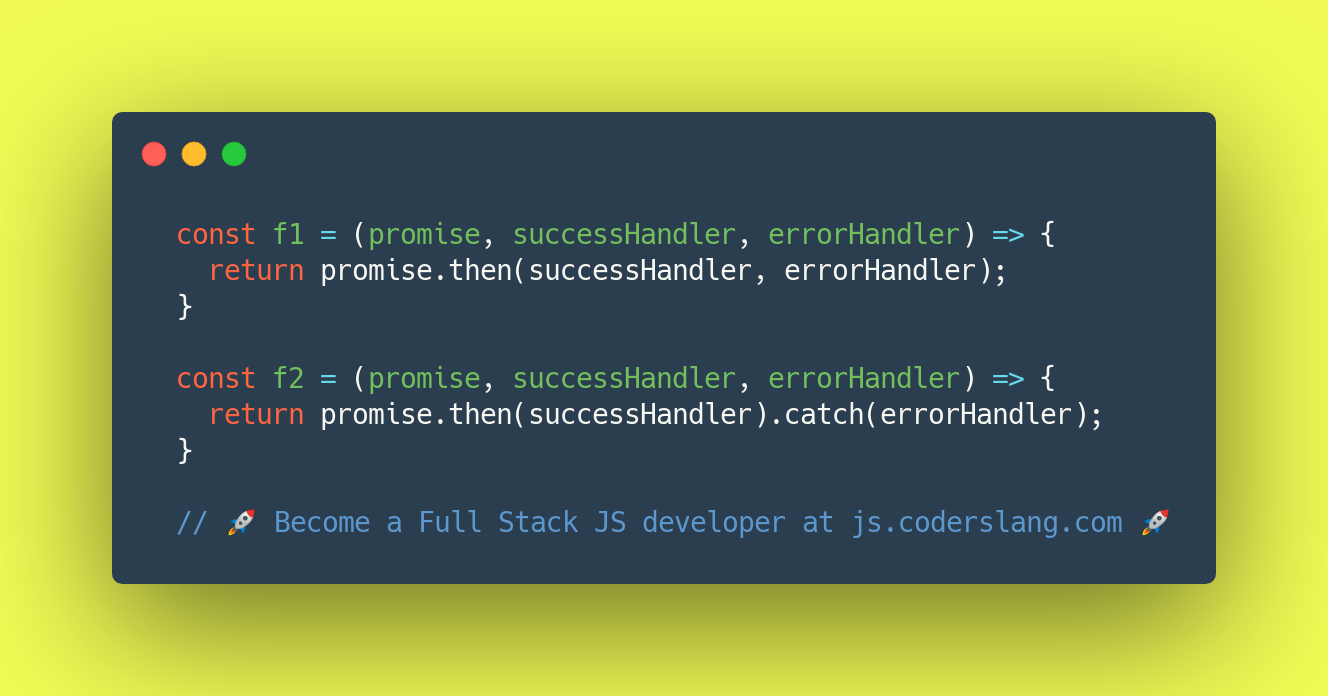
Есть ли какая-то разница между функциями f1 и f2?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
В JavaScript обработчик ошибок для промисов можно добавить двумя основными способами.
Первый показан в функции f1. Мы передаем обработчик errorHandler как второй аргумент для .then().
Второй подход реализован в функции f2. Тут, мы добавляем errorHandler используя функцию .catch().
В обоих случаях обработчик errorHandler будет вызван если ошибка произойдет внутри promise.
Если же promise завершится успешно, то выполнение продолжится внутри successHandler. И если successHandler бросит ошибку, то она будет обработана только в f2, но не в f1.
Это происходит из-за того, как реализован блок .catch() для JavaScript промисов. Он обрабатывает все ошибки в цепочке промисов, даже те, которые возникли внутри функций переданных в .then().
ОТВЕТ: Да, есть большая разница между f1 и f2. Первая функция не обработает ошибку внутри successHandler (если она возникнет), а вторая справится с ошибкой без проблем.