
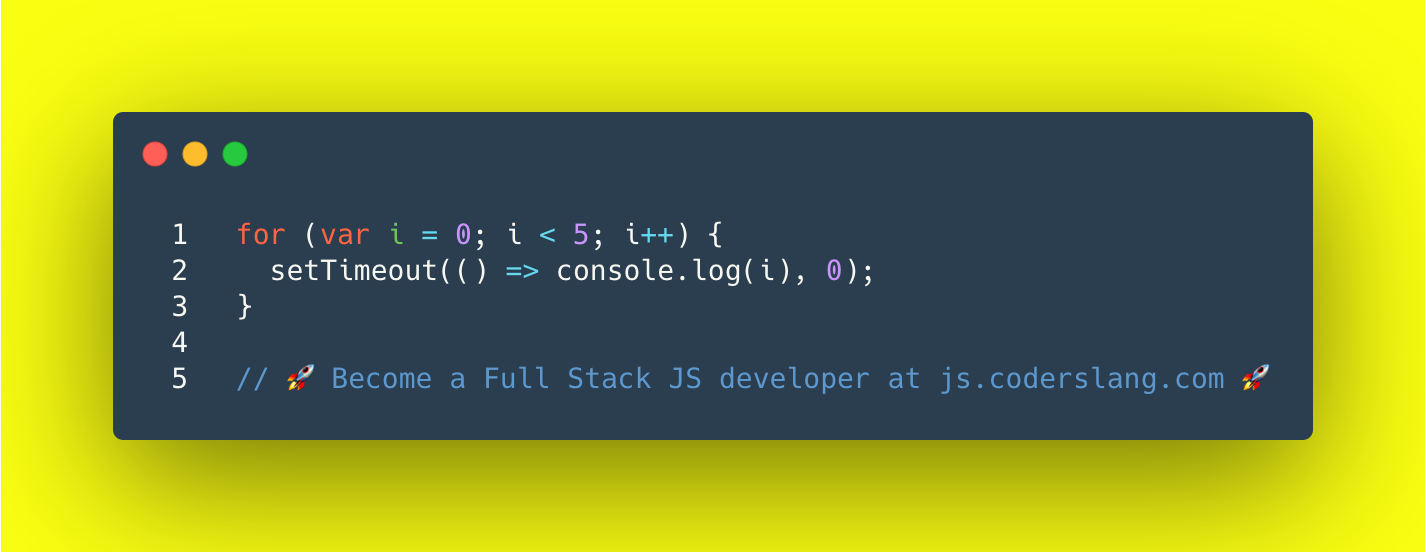
Что будет выведено на консоль?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Прежде чем мы начнем анализировать пример кода, давай попробуем его упростить. Избавимся на минутку от setTimeout.
Если мы просто оставим console.log внутри цикла for, то он выведет на экран все значения i от 0 до 4. На каждой итерации цикла на экране будет появляться новая цифра.
Но, когда мы добавляем setTimeout, то все меняется. Вызов функции console.log произойдет уже после того, как цикл завершится. Значение i будет равно 5.
А так как i объявлена с помощью ключевого слова var, у нее глобальная область видимости. В отличие от let, не получится сохранить отдельные значения для i для каждой итерации цикла внутри замыкания () => console.log(i).
ОТВЕТ: цифра 5 будет выведена на консоль 5 раз. Каждый раз с новой строки.