
Какое из сообщений будет выведено первым?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
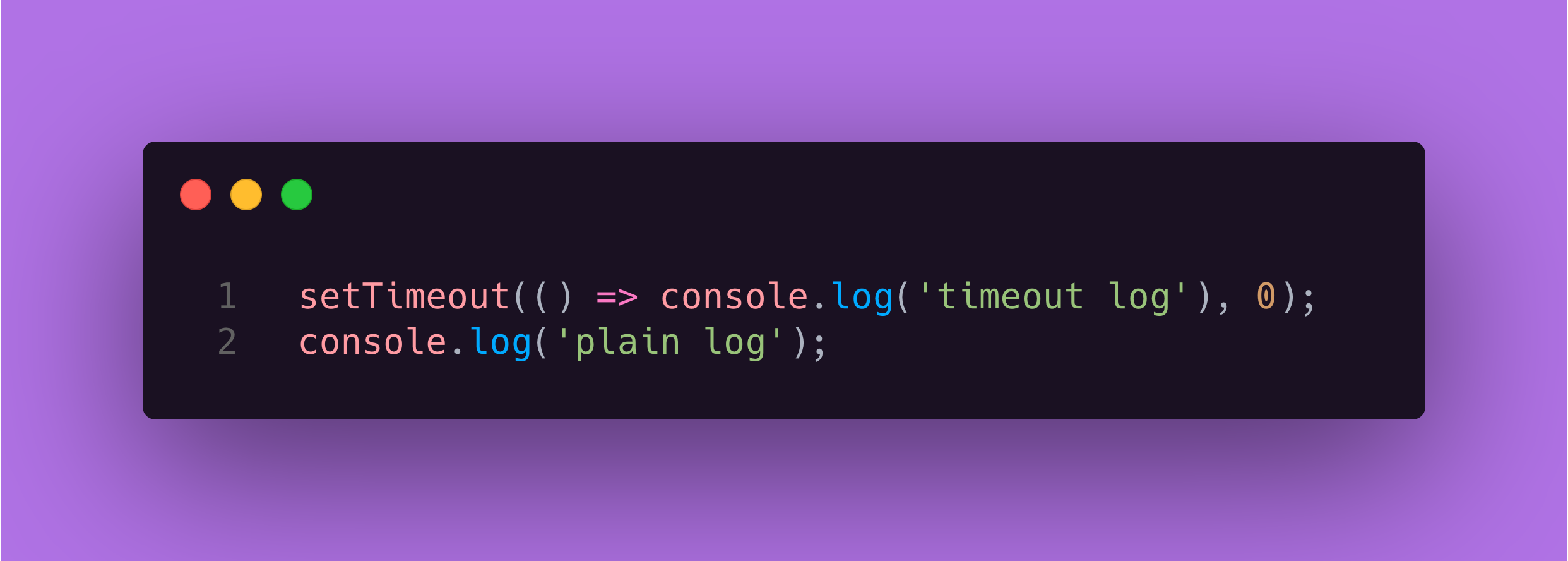
В JavaScript, setTimeout(func, delay) берет функцию func и откладывает ее выполнение на delay миллисекунд.
Может показаться, что так как задержка 0, то функция должна быть выполнена немедленно, но это не так.
Функция будет помещена в очередь сообщений и выполнится асинхронно. Это произойдет только после того, как завершится текущий синхронный код.
Функция console.log во второй строке является частью синхронного кода, поэтому она выполнится раньше, чем console.log из таймаута в первой строке.
В большинстве браузеров у setTimeout(f, 0) есть задержка около 3 ms которая определяется скоростью внутренней обработки JavaScript кода.
ОТВЕТ: Сначала будет напечатано сообщение plain log, а потом - timeout log.