
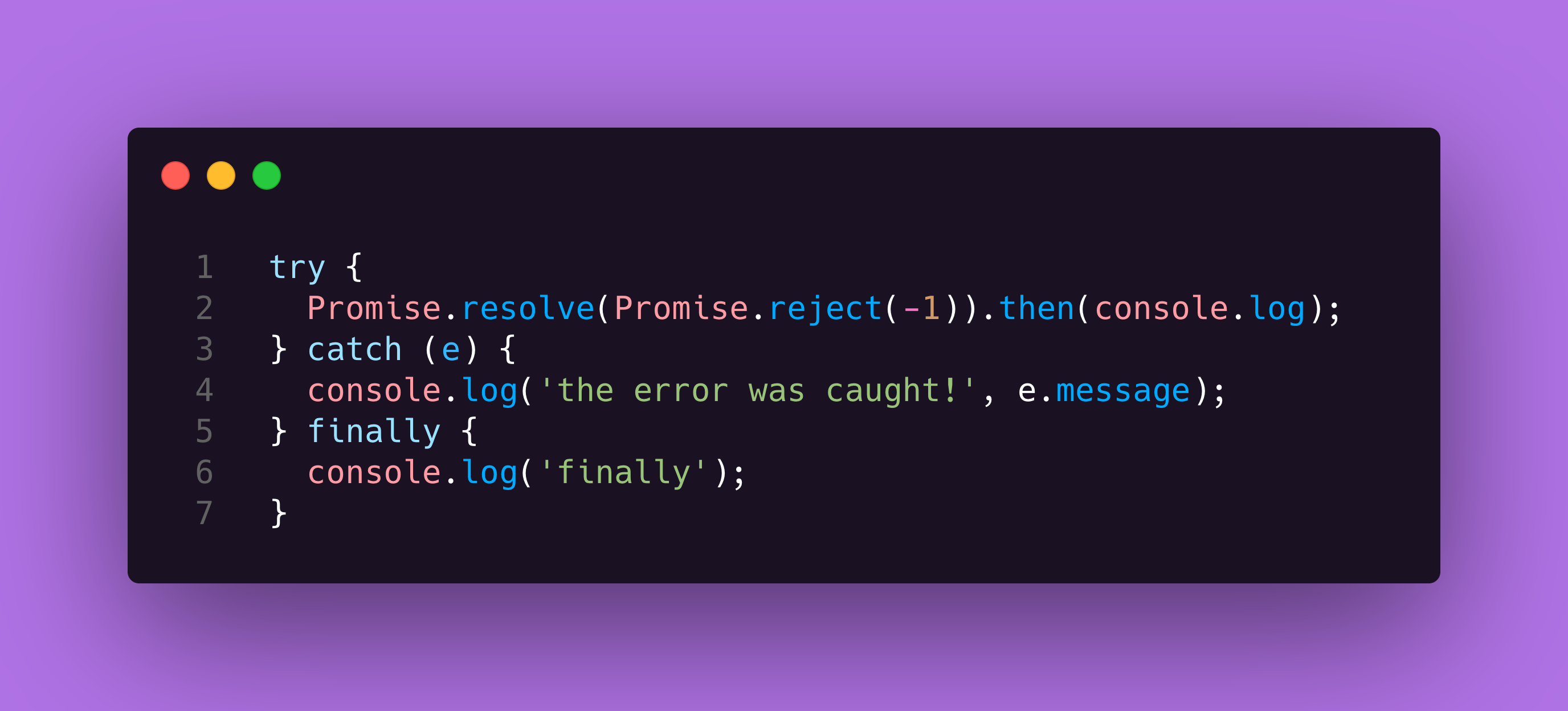
Что произойдет, если ты попробуешь сделать reject JavaScript промиса внутри resolve? Будет ли выполнен блок finally?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Чтобы проанализировать эту проблему, я начну с вещей, которые можно сказать наверняка:
- логгирование внутри функции
.then(console.log)не будет выполнено, потому чтоPromise.resolve()завершится с ошибкой - блок
catchне ловит ошибки в асинхронном коде
Итак, у нас остался блок finally. В нем есть один вызов console.log и это первая строка, которая будет выведена на экран.
После этого, возникнет необработанная ошибка в асинхронном коде, потому что мы не добавили обработчик ошибок к промису в строке 2.
ОТВЕТ: На экран будет сначала выведена строка finally, а после нее - сообщение об асинхронной ошибке UnhandledPromiseRejectionWarning: -1.