
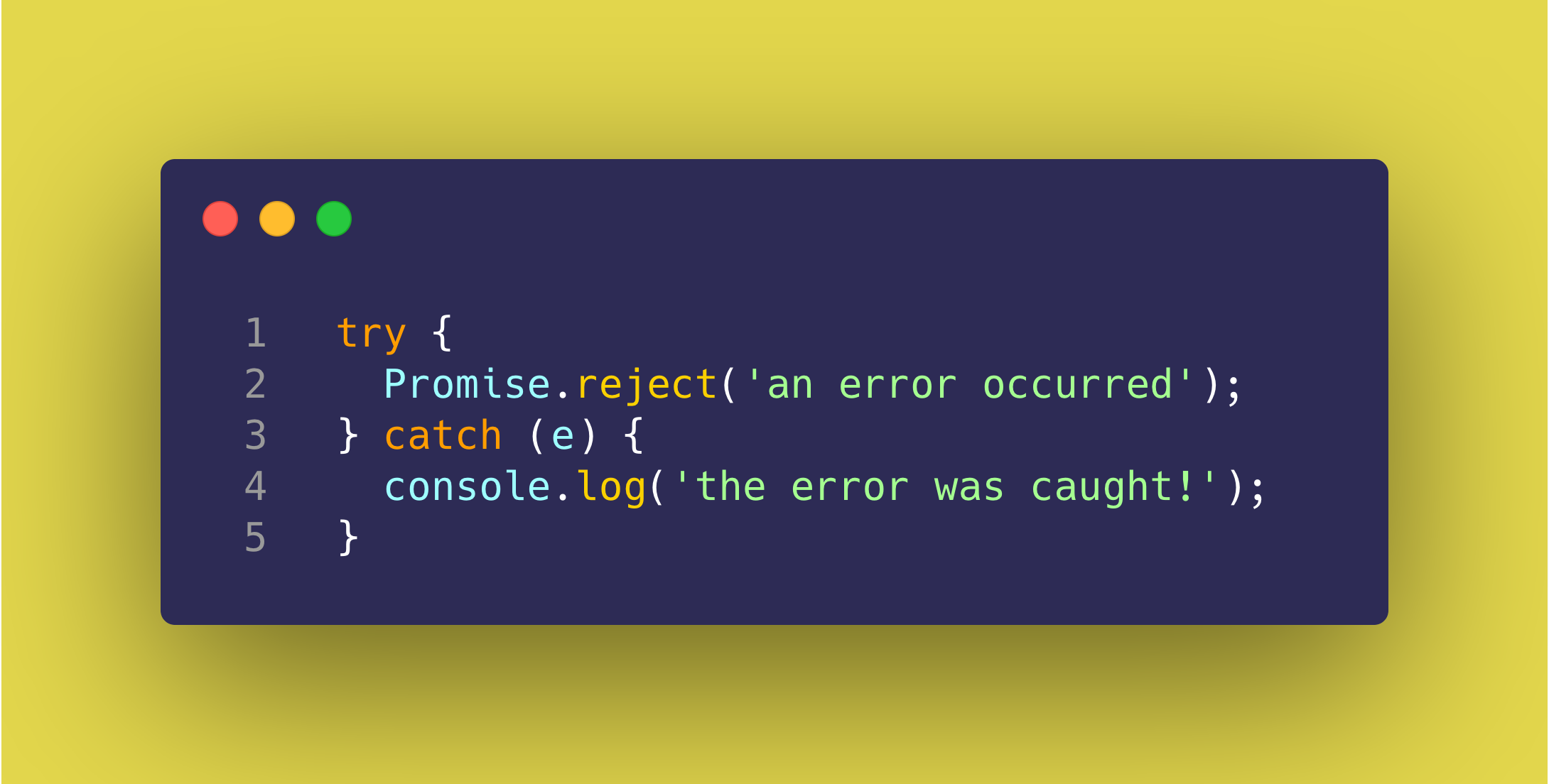
Поймаем ли мы ошибку в блоке catch?
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Обычные блоки try/catch в JavaScript ловят только ошибки в синхронном коде.
Так как у промиса во второй строке нет собственного блока .catch, то ошибка, которую вызовет reject останется необработанной.
Возникнет исключение UnhandledPromiseRejectionWarning и код внутри блока catch не будет выполнен, потому что в синхронном коде ошибок нет.
ОТВЕТ: Ошибка не будет поймана и сообщение the error was caught! НЕ будет выведено в консоль.